JavaScriptの埋め込み
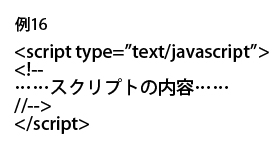
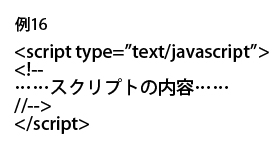
直接HTMLに書きこむ場合、以下のようにします。

コメントアウトした部分にプログラムを書いているのは、JavaScriptに対応していないブラウザに対応するためですが、現在使われているブラウザで対応していないものはほとんどないため、コメントアウトしなくても良いという考え方もあります。
JavaScriptを外部ファイルにした場合、HTMLに下記のように書き込みます。
<script type=”text/javascript” src=”*.js”></script>
JavaScriptの記述方法
たとえば「こんにちは!」という文をアラートで表示したい場合、このように書きます。
alert(“こんにちは!”);
JavaScriptを書く場合すべて半角文字で書きます。また大文字と小文字も区別されます。「こんにちは!」のようにテキストを値にしたい場合は”か’でくくります。
変数
var aisatu =”こんにちは!”;
と書いたとします。この文は、aisatuという変数を作り、その値は「こんにちは!」です、という意味になります。このようにJavaScriptでは変数というものを使っていくことになります。変数は値を入れておくための入れ物です。
先ほどの文は、下記のように分けて書くこともできます。
var aisatu;
val =”こんにちは!”;
最初に変数の宣言をして、それから変数に値を入れるわけです。
四則演算
実際に変数を使ってみます。変数に+-*/などを使用すると四則演算ができます。1,000円の税込価格(消費税5%)を計算してみましょう。
var zeikomi=1000*1.05;
alart(zeikomi);
zeikomiという変数に1000×1.05した値をまず入れます。そしてその結果をアラートで表示しました。
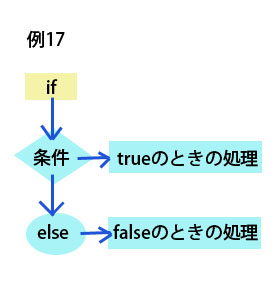
if構文
if(条件){
……処理……
}
このように書くと、条件に当てはまっている場合のみ処理を行うプログラムが書けます。
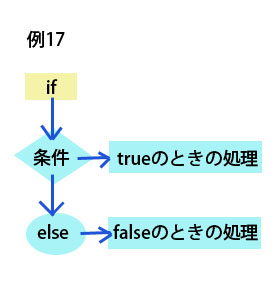
if(条件){
……trueのときの処理……
}
else{
……falseのときの処理……
}
このように書くと、条件に当てはまっているときと、当てはまっていないときの処理をそれぞれ指定することができます。

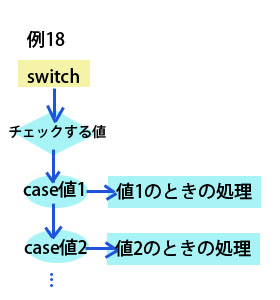
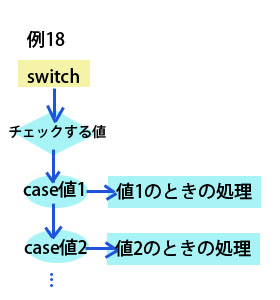
switch構文
たくさんの分岐があるときに使用する構文です。
switch(チェックする値){
case 値1:
……実行する処理……
break;
case 値2:
……実行する処理……
break;
case 値3:
……実行する処理……
break;
default:
……caseに当てはまらないときの処理……
}

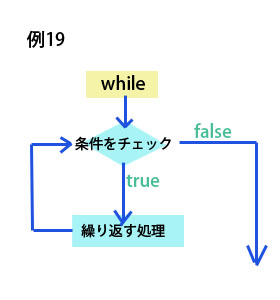
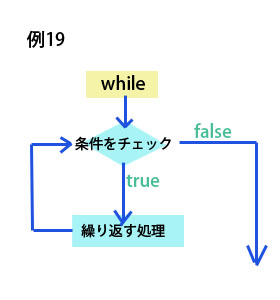
while構文
繰り返して処理を行いたいときに使う構文です。
while(条件){
……繰り返す処理……
}

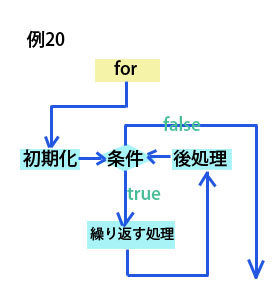
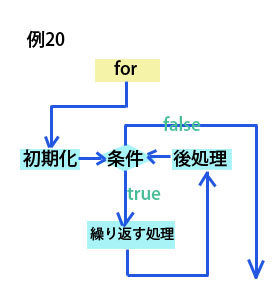
for構文
値の状態によって繰り返すかどうか決めたいときに使う構文です。
for(初期化;条件;繰り返すごとに実行する処理){
……繰り返す処理……
}