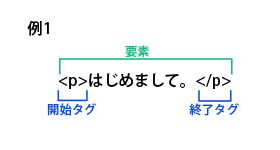
要素とタグ
HTMLで記述するにはいくつかのルールがあります。ある文字列に特定の役割を与えるには、その文字列をタグと呼ばれる目印で囲みます。
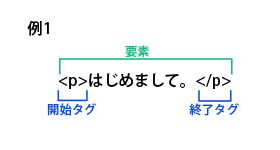
タグは基本的に開始タグと終了タグの2つでセットになっています。開始タグは<要素名>、終了タグは</要素名>と記述します。この開始タグと終了タグで文字列などの内容を囲んだもの全体を要素と呼びます。

要素名を囲む山括弧も要素名も半角英字で入力します。全角の<や>は利用できないので注意が必要です。また終了タグに記述する/も全角の/は利用できません。
またHTML・HTML5では小文字と大文字の区別がありませんが、XHTMLでは小文字で記述します。
属性の追加
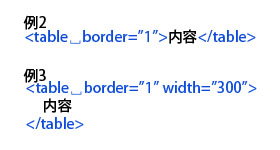
要素に追加で設定できる機能のことを属性といいます。追加できる属性の種類は使用する要素により異なります。属性を指定する場合、必ずその属性に関する値も一緒に指定します。
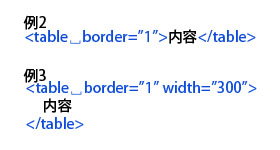
属性と属性値は開始タグの要素名の後に記述します。このとき要素名と属性は半角スペースで区切ります。属性と属性値は半角の=(イコール)でつなぎます。属性値は指定したい値を半角の”(ダブルクォーテーション)で囲み、=の後に記述します。
属性は1つの要素に対して複数指定することもできます。複数の属性を指定するには、属性と属性値のセットを半角スペースで区切り、次の属性と属性値のセットを記述します。指定する属性の数は制限がなく、属性の記述順序も問われません。

要素の親子関係
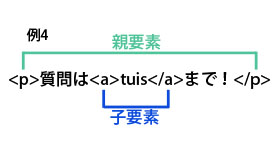
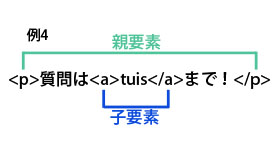
開始タグと終了タグで文字列などの内容を囲んだもの全体を要素と呼びます。要素はその目的により別の要素に含まれることがあります。要素の一部に異なる要素を記述する場合、入れ子構造にします。

空要素
タグには内容を持たないものがあります。これを空要素といいます。内容がないタグの場合は、開始タグのみを記述し、内容や終了タグは記述しません。しかしXHTMLでは、<br />のように記述する必要があります。
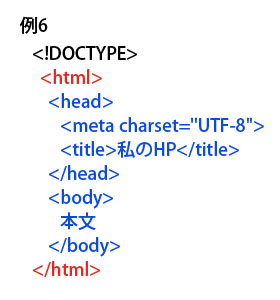
HTMLの基本構造
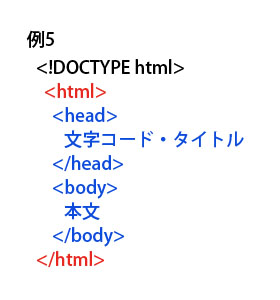
HTMLファイルはHTMLのバージョンを示す文書型宣言と、文書のヘッダーや本体を含むHTML要素で構成されています。

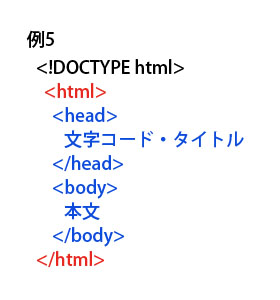
はじめに文書型宣言を記述し、続いてhtmlタグを記述します。html要素の中にはhead要素とbody要素が含まれます。
head要素にはWebページのタイトルや文字コードなどを記述します。body要素はWebページの本文に該当する要素で、文字や画像などWebページを使って伝えたい内容を記述します。
HTMLファイルをWebブラウザーで見たとき、このbody要素に記述された内容が表示されます。
文書型宣言
HTMLにはバージョンと文書型定義(DTD:Document Type Definition)とよばれる仕様が複数用意されています。文書型宣言ではどのバージョンと仕様を使ってWebページを作成するか記述します。
- HTML 4.01 Transitional DTD
- <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” http://www.w3.org/TR/html4/loose.dtd>
- XHTML 1.0 Transitional DTD
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” http://www.w3.org/TR/xhtml1/DTD/xhtml-transitional.dtd>
- HTML 5
- <!DOCTYPE html>
基本のタグ
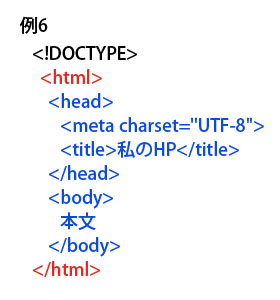
htmlタグ・headタグ・bodyタグの3つを入力して、Webページの骨格を作ります。
次に、headタグの中にmetaタグを使って文字コードの種類を指定します。また、titleタグを使ってページ全体の説明となるタイトルを付けます。このタイトルはブラウザーのタイトルバーに表示され、お気に入りに登録するときの見出しや検索サイトの検索結果にも使われます。

本文を書く
本文を書くには段落要素、pタグを使用します。pタグで囲んだ文章は1つの段落になるので、文章の上下に1行の空白ができます。
pタグ内で文章を改行したいときはbrタグを使います。brタグは空要素なので<br />と記述するのがおすすめです。
<p>囲まれた部分が1つの段落であることを表す。</p>
囲まれた部分が1つの段落であることを表す。
<p>囲まれた部分が<br />1つの段落であることを表す。</p>
囲まれた部分が
1つの段落であることを表す。
見出しタグ
見出しを付けるには見出し要素を入力します。h1タグは一番大きい見出しで、次はh2タグ、以下h3、h4、h5、h6と6段階になっています。Webページに表示される文字の大きさが順に小さくなっていきます。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
リストタグ
箇条書きのリストを作成するにはリストタグを設定します。優先順位のないリストの場合はulタグの中にliタグで記述します。リストに優先順位があり、番号を付けたい場合にはolタグの中にliタグで記述します。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>なし</li>
</ul>
<ol>
<li>切って</li>
<li>炒めて</li>
<li>煮込む</li>
</ol>
強調する
文章の一部分を強調したい場合には強調要素を使用します。強調を表すにはemタグを使い、一般的には斜体で表示されます。しかし斜体そのものを表すわけではありません。
また、重要性を表す時にはstrongタグを使用します。HTML4.01ではコレにも「強調」の意味がありましたが、HTML5ではそれはなくなりました。
<p>富士山は<em>静岡県</em>にある。</p>
<p>富士山は<strong>山梨県</strong>から撮っても素敵。</p>
画像を貼る
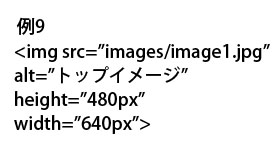
画像を貼るにはimgタグを使います。imgタグには必須属性があり、タグと一緒にこの属性も記述しなければなりません。
1つは挿入する画像ファイルの場所を指定するsrc属性、2つ目は画像が表示できなかった際に代替のテキストを表示するためのalt属性です。
また、このほかに画像の幅や高さを表すwidth属性やheight属性もよく使われます。

imgタグは直接bodyタグ内に書くことが推奨されていません。とくに見出しタグやリストタグなどが必要でないときはpタグ内に書くのが良いでしょう。
<img src="pusan.jpg" alt="ぷーさん" width="200px" height="180px" />
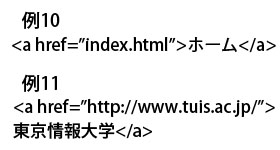
リンクする
文字列や画像にリンクを設定するにはaタグを使用します。タグに続けてhref属性を使いリンク先を指定します。リンク先は相対パスで指定しても、URLで指定しても良いです。メールアドレスを指定する場合は、メールアドレスの前にmailto:と記述します。

<a href="index.html">Webサイト構築の手引き</a>
<a href="http://www.google.co.jp/">Google</a>