スタイルシートの記述方法
スタイルシートでは、セレクタ、プロパティ、値という順序でスタイルを記述します。言葉に言い換えるなら、どこの、何を、どうする、という感じです。セレクタはHTMLの要素と対応しています。
セレクタはHTMLのタグそのままをセレクタにするもの、class属性やid属性の値のもの、リンクに使用される疑似クラスなどがあります。

スタイルシートでは、セレクタ、プロパティ、値という順序でスタイルを記述します。言葉に言い換えるなら、どこの、何を、どうする、という感じです。セレクタはHTMLの要素と対応しています。
セレクタはHTMLのタグそのままをセレクタにするもの、class属性やid属性の値のもの、リンクに使用される疑似クラスなどがあります。

CSSファイルを外部においた場合、CSSファイルをHTMLファイルに適用するには、metaタグとlinkタグを使います。HTMLファイルを開き、head要素の中にmetaタグとlinkタグを記述します。
<meta http-equiv=”Content-Style-Type” content=”text/css”>
<link herf=”css/style.css” rel=”stylesheet” type=”text/css” />| プロパティ | 効果 |
|---|---|
| color | 文字の色を指定する |
| background-color | 背景色を指定する |
| font-size | 文字のサイズを指定する |
| line-height | 行の高さを指定する |
| font-style | 文字のスタイル(イタリック体、斜体など)を指定する |
| text-align | 行揃えを指定する |
-- HTMLファイルの記述 --
<p>色を赤に変える文章</p>
-- CSSファイルの記述 --
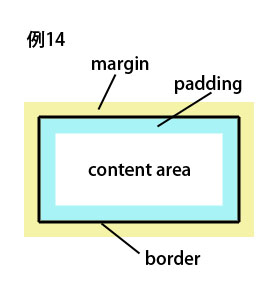
p{color:#FF0000;}余白を指定するにはまずボックスモデルを理解する必要があります。ボーダーの内側がパディング、外側がマージンです。

どこにどんな余白が必要か考えて指定します。
-- HTMLファイルの記述 --
<h1>サイト名</h1>
<p>サイトの説明文</p>
-- CSSファイルの記述 --
h1{
margin-top: 0;
margin-bottom: 0;
}
p{
margin-top: 0;
margin-left: 30px;
padding-left: 30px;
background-color: #FF0000;
}
HTMLファイルにおいて要素をdivタグでまとめ、1つのグループにすることが出来ます。
また、HTMLファイル内に複数あるタグでも、id属性やclass属性を使って名前を付けることで区別できます。 id属性で指定する値(名前)はそのWEBページの中で固有でなければいけません。同じ値を複数指定したい場合にはclass属性を使います。
-- HTMLファイルの記述 --
<div id="header">サイト上部</div>
<div id="content">コンテンツ</div>
<div id="footer">サイト下部</div>
-- CSSファイルの記述 --
div#header{background-color: #ff0000;}
div#content{background-color: #00ff00;}
div#footer{background-color: #999999;}
floatプロパティを使うと文字や画像を回り込ませて表示することができます。
floatプロパティを使ったあとはclearプロパティを使って回り込みを解除しましょう。これをやらないと永遠に回り込んだままになってしまいます。
-- HTMLファイルの記述 --
<img src="pusan.jpg" alt="ぷーさん" width="200px" height="180px" />
<p>プーさんは可愛い。だってプーさんだもん。
ハチミツ食べたいって言うだけであんなに可愛くなれる奴が他にいるかな。
それにしてもダッフィー欲しいなぁ。</p>
<br class="clear" />
-- CSSファイルの記述 --
img{float: left;}
.clear{clear: both;}
list-style-typeプロパティを使うと、リストの先頭に表示される記号を指定することができます。
-- HTMLファイルの記述 --
<ul>
<li>りんご</li>
<li>みかん</li>
<li>なし</li>
</ul>
<ol>
<li>切って</li>
<li>炒めて</li>
<li>煮込む</li>
</ol>
-- CSSファイルの記述 --
ul{list-style: none;}
ol{list-style: lower-latin;}
リンクのスタイルを設定するには疑似クラスというセレクタを使用します。疑似クラスはリンクがどの状態になっているかによって種類があります。タグ名のaの後に:(コロン)を付け、そのあとに疑似クラスを記述します。

-- HTMLファイルの記述 --
<a href="#">リンク</a>
-- CSSファイルの記述 --
a:link{color: #00FF00;}/*未訪問のリンク*/
a:visited{color: #0000FF;}/*訪問済みのリンク*/
a:hover{color: #FF0000;}/*ポイント時のリンク*/