
How to
- 【 CSSとは? 】
- CSSとはCascading Style Sheet(カスケーディングスタイルシート)の略。
スタイルシート言語の1つであり、Webページのデザインやレイアウトを定義するものです。
《 CSSの基礎知識 》・・・CSSはWebページのデザイン(見栄え)を指定する技法!
- CSSを使うと、位置やサイズ・色・背景画像・囲み罫・文字サイズなどのデザインを指定することができます。
- 【 CSSを使うメリットは? 】
- ・自由度の高いデザインができる!
・読み込みが早い、軽い - ・効率的に管理が出来る、更新しやすい
- …etc
《 レイアウトしてみよう 》
【 スタイルシート 】
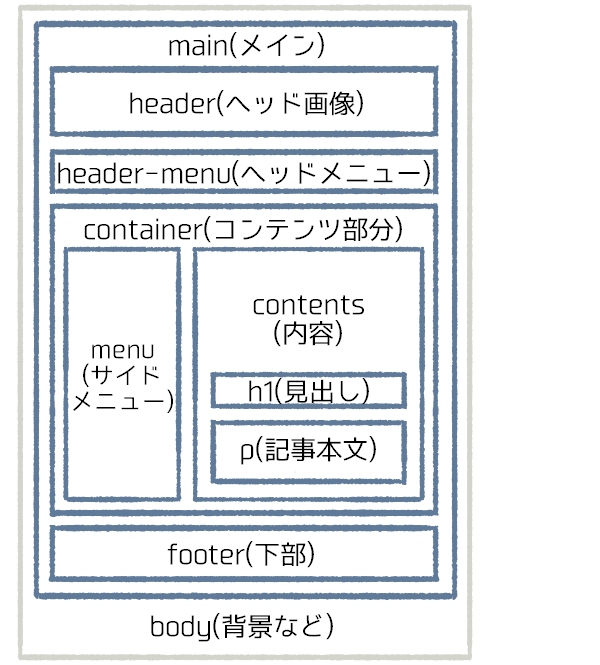
スタイルシートの構成と各部の名称

◇全体
body{ } …ページ全体を指定、フォントサイズや背景もここで指定します。
#main{ } …ページコンテンツ一番下のベースキャンパスです。
◇ヘッダー部分
#header{ } …左にロゴ、右にグローバルナビ、下に横長のメインメニューなどが入ります。
◇コンテンツ部分
#container{ } …左コンテンツと右サイドバー下のベースキャンパスです。
◇右コンテンツ部分
#contents{ } …メインコンテンツ、本文が入ります。
◇左サイドバー部分
#sidebar{ } …サイドメニューが入ります。
【 CSSレイアウト 】
CSSレイアウト=ボックスを配置していくことです。
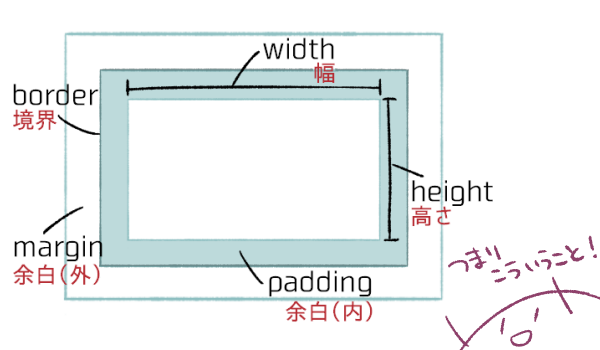
▼レイアウトで使われるCSS定義
width=幅
height=高さ
これらは文字を書くことのできるスペースの大きさを指定します。
padding=内側の余白
border=要素の境界
margin=外側の余白
これらはwidthとheightで大きさを指定したボックスの周りにつくられます。

《 デザインを指定してみよう 》
【 CSS定義 】
CSS は以下のように記述します。
セレクタ { プロパティ: 値 }
(例: #h1 { color:#000; } →h1の文字色は黒 )
セレクタ=スタイルを適用する対象を指します。タグ要素名、ID、クラスなど。
*セレクタは、カンマ(,)で区切って複数指定することができます。
プロパティ=セレクタにどのような効果を与えるか指定するもの。スタイル。
*プロパティはセミコロン(;)で区切って複数指定することができます。
値=スタイルの値を指します。
《 色を指定してみよう 》
【 カラーコード 】
カラーコード(color code)とは、Webページ上で色を指定するためのコードのことです。
カラーコードは#に続く6桁の16進数で表記します。
2桁ごとに赤・青・緑の濃淡が表され、0~Fの0が最も薄く、Fに近づくほど濃い色になります
▼覚えると便利な基本色
黒 ・・・ #000000
白 ・・・ #FFFFFF
赤 ・・・ #FF0000
緑 ・・・ #00FF00
青 ・・・ #0000FF
CSS Word
- 《 CSS関連用語集 》・・・ページレイアウトに必要なタグの紹介です。
- overflow …… はみ出た内容の表示方法を指定する
overflow-x …… はみ出た内容の表示方法を指定する(IE独自の仕様)
overflow-y …… はみ出た内容の表示方法を指定する(IE独自の仕様)
position …… ボックスの配置方法(基準位置)を指定する
top …… 上からの配置位置(距離)を指定する
bottom …… 下からの配置位置(距離)を指定する
left …… 左からの配置位置(距離)を指定する
right …… 右からの配置位置(距離)を指定する
display …… 要素の表示形式(ブロック・インライン)を指定する
float …… 左または右に寄せて配置する
clear …… 回り込みを解除する
z-index …… 重なりの順序を指定する
visibility …… ボックスの表示・非表示を指定する
clip …… ボックスを切り抜き表示(クリッピング)する
direction …… 文字表記の方向(左右)を指定する
unicode-bidi …… Unicodeの文字表記の方向を上書きする
writing-mode …… 文字表記の方向(縦横)を指定する(IE独自の仕様) - 《 レイアウトが崩れたら 》・・・次のことを見直してみよう
- ・サイズの指定がうまく出来ていない
①paddingの設定を見直そう
②borderを指定している場合、その幅の計算を見直そう
→ 例えば1pxのborderを使った場合、幅+1(px)で計算する必要があります - ・回り込み解除(clear)の指定をしていない
→ 回り込み解除の指定方法
例 : sampleというclassの前に「float」で左右に配置されたタグの回り込み解除をする場合
.sample { clear:both; }
Game1
- ◆ stylesheet quiz ◆
- スタイルシートの構成、名称を当てるゲーム
▷ヒントを見る
Game2
- ◆ COLORCODE QUIZ ◆
- #に続く6桁のカラーコードから色を当てるゲーム
▷ヒントを見る
Game3
- ◆ px quiz ◆
- 表示された線の太さ(px)を当てるゲーム