卒論オワタ(´_`。)グスン
すごいモヤモヤが残ったからJavaScriptの勉強始めた。
誰か俺ん家で勉強会やってるから一緒に”何か勉強”しようぜ。
はい、前回に引き続き
『HTMLのタグ?CSSのプロパティ?』のお話です。
今回はHTMLは出来たけど…
CSS?装飾?
そこらへんの確認作業のコツ
っていう部分ですね。
まず、HTMLのコードを手打ちした前提です。
HTMLを打っていて違和感があった場合があると思います。
と言うのは、HTMLを上から順に入力すると、早い段階で↓みたいのがあったと思います。
<link rel="stylesheet" href="css/style.css">
これはCSSを適用するための記述なので、
HTMLの中身を書き始める前から装飾を全部やってくれてるんです。
なので、まずはCSS抜きのサイトを確認してから作業が始まります。
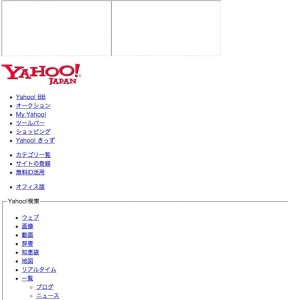
(画像左:CSSあり ⇔ 画像右:CSSなし)
- ファイルをコピーする
- 2つのファイルをTepaEditorとかメモ帳で開く
- ブラウザでサイトがキレイに装飾されてるのを確認する
- 片方のCSS記述を全部消す
- ブラウザで開いてCSS抜きのサイトを確認する
- 入力しながらブラウザを更新して「ナニを変えたらナニが変わるか」をチェックする
基本的には前回の記事のHTMLの書き方と同じです。
最後に、CSSでは凄く凄く細かな作業があります。
ソレ1つでは『見た目に影響しない』から
ソレと何かを一緒に指定して『見た目が変わる』こともあります。
極端な話、『ユーザーが何かしないと見た目も変わらない』こともあります。笑
そこで1つ、確認しやすくするためのアドバイス。
CSSを書くときに下記の指定をしてあげると『どこを編集』するかが分かりやすくなります。
{ background:#F00 ;}
これを入れると、指定されてる領域が真っ赤に染まります。
上下左右に動かしたい時、回り込ませたい時、
その指定するものの領域がハッキリするので分かりやすいかと思います。
前回と今回で『テンプレートを使ったサイト』の勉強は終わり。
これで1つ作っていれば、
後は自力でオリジナルサイトを作ってみていいと思います。作れっから。
この勉強以降は 『これ!』っていうコトをしていません。
勉強キライだもん。今も昔も。(・・。)ゞ テヘ
今のYasuoka labを作った頃まで、
基本的に似たようなサイト作ったり、Flashいじったりしてたんで。
最初にも言ったけど、
『興味』これに尽きるんじゃないでしょうか。
恥ずかしながら、俺は興味が強い方ではないので
ただ好きでやってるから成長は遅いっす。みんな頑張れ!
では、【短期集中連載】はコレで終わります。
また何か分からないことがあったらいつでも聞いて下さい。
最後に、ブログのスペースを一時的に使ってしまってすみません。
安岡ゼミ一同様にお詫びすると同時に
読んで下さった皆様に感謝の気持ちでいっぱいです。
ありがとうございました。
(終)ε=(。・д・。)フー