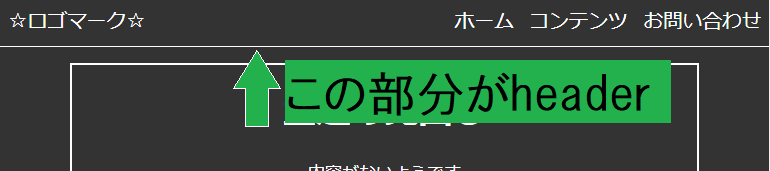
一般的には、データや文書の最初に付け加えられてた情報。を意味しています。
webページでのヘッターは、サイトの構成やイメージを伝えられる部分であり、
ページのロゴやナビゲーションバー・検索フォームが付けられることが多いです。
実際に作ってみよう!
ここでは、HTML・CSSを使って、サンプルサイトのデザインをしてみようと思います。
下のボックスのものがサンプルサイトの見本になります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルHTML</title>
<link rel="stylesheet" href="./css/sanitize.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header>
<div id="header-logo-container">
<a href="../sample-header-4/sample.html">
<span>
ロゴマーク
</span>
</a>
</div>
<nav>
<ul class="header-nav-list">
<li>
<a href="#">
ホーム
</a>
</li>
<li>
<a href="#">
コンテンツ
</a>
</li>
<li>
<a href="#">
お問い合わせ
</a>
</li>
</ul>
</nav>
</header>
<main>
<section id="sec1">
<div class="text">
<h1>
主題の見出し
</h1>
<p>
内容がないようです
</p>
</div>
</section>
<section id="sec2">
<div class="sec2-img">
<img src="./img/png画像のファイル.png">
</div>
<div class="sec2-text">
<h1>
タイトル
</h1>
<p>
テキスト。テキスト。テキスト。
</p>
</div>
</section>
<section id="sec3">
<h1>
コンテンツ
</h1>
<div class="card-container">
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
</div>
</section>
</main>
<footer>
<hr>
<div id="footer-container">
<address>
<h2>
サンプルページ
</h2>
<p>
住所:〒○○○-○○○○ ○○県○○市<br>
電話番号:○○○-○○○○-○○○<br>
E-mail:~~~@~~~.~~~
</p>
</address>
</div>
<hr>
<amall>Copyright yyyy ○○○ All Rights Reserved.</amall>
</footer>
</body>
</html>
@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
color: #fff;/*文字の色*/
background-color: #333;/*背景の色*/
}/*html全体を指定しています*/
/* ーーーーーheader部分のCSSーーーーー */
header{
display: flex;
justify-content: space-between;
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
font-size: 2.5vw;
}
.header-nav-list{
display: flex;
margin: 0;
}
#header-logo-container{
margin-left: 1vw;
}
#header-logo-container > a{
text-decoration:none;
}
.header-nav-list a{
text-decoration:none;
padding: 0 1vw;
}
/* 新しく入れたもの↓ */
.header-nav-list > li:hover{
border-bottom: 2px solid rgb(0,255,255);
transform: translate(0,2px);
}
/* 新しく入れたもの↓ */
.header-nav-list a:hover{
color: rgb(0,255,255)!important;
}
/* ーーーーーmain部分のCSSーーーーー */
main{
display: flex;/*mainの子要素をflexboxにします*/
flex-direction: column;
justify-content: center;/*flexboxを中央に揃えます*/
}
/* sec1のCSS */
#sec1{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
}
.text{
text-align: center;
}
/* sec2のCSS */
#sec2{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
display: flex;
}
.sec2-img{
padding-right: 0.5vw;
margin: 0.5vw 0;
margin-left: 0.5vw;
border-right: 1px solid #fff;
}
.sec2-img > img{
width: 40vw;
}
.sec2-text{
margin: 1vw 0;
margin-left: 1vw;
}
/* sec3のCSS */
#sec3{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
display: flex;
flex-direction: column;
text-align: center;
}
.card-container{
display: flex;
}
.card{
margin: 1vw auto;
border: 1px solid #fff;
display: flex;
flex-direction: column;
justify-content: center;
}
.card-img{
margin: 0;
}
/* footer部分のCSS */
footer{
text-align: center;
}
#footer-container{
width: 80vw;
margin: 0 auto;
border-right: 1px solid #fff;
border-left: 1px solid #fff;
}
address > p{
font-weight: 550;
line-height: 3;
}こちらを作っていこうと思います!
行程表
下準備
step1
~素材をダウンロード~
まず、下の画像をクリックして素材をダウンロードしてください。
※.zip形式のファイルになっています。必ず展開(解凍)してください

中身はこのようなものになっていると思います。
step2
~中身の確認と説明~
ファイルの中身としては、
-
下地だけのHTMLファイル
このファイルにHTMLを書いていきます。 -
CSSのフォルダー
-
sanityse.cssファイル
デフォルトのCSSを使いやすいものに変えるものです。
-
style.cssファイル
このファイルにCSSを書いていきます。
-
sanityse.cssファイル
-
imgファイル
サンプルで使用している画像が入っています。
※ダウンロードしたファイルはわかりやすい場所に置きましょう。
準備ができましたら早速サンプルサイト制作を始めましょう!
headerパーツを作ろう!
そもそもheader(ヘッター)って何?
step1
~パーツを作る~
どうやって?
webページのパーツ(構造)は、HTMLで作ります。
普段なら、ページの構造を絵などで書いて、大まかな完成図を決めてから作業を始めますが、
今回は完成図があるので、完成図をパーツごとに示してみます。
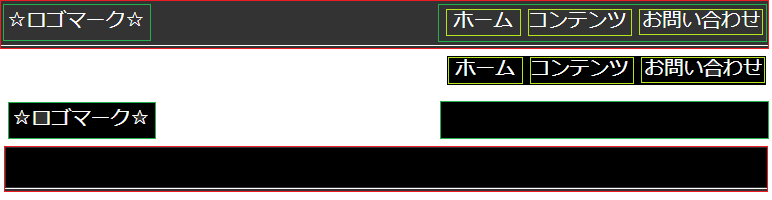
・赤い部分がヘッター全域
・緑色の部分がヘッターの中身であるロゴ部分とナビゲーションバー
・黄緑色の部分がナビゲーションバーの中身のパーツが3つ
といった具合になっています。
また、色は階層ごとに分かれています。
HTMLの考え方としては、パーツごとに[空の要素](ブロックレベル要素)をつかって、
画像やテキストなどの中身を詰め込んでいく箱を作っていきますが、
実際に作っていくと、マトリョーシカのように箱の中に箱があるような入れ子構造になっていきます。
そのため、ある要素から見て直下の階層にある要素を「子要素」、子要素を含めた下にあるすべての要素を「子孫要素」と言ったりもします。
また、同じ階層の要素を「兄弟要素」という人もいます。
先に書いたように、HTMLは[空の要素]を使って中身を詰める箱を作って行きます。
HTMLでの[空の要素]にはいろいろなものがありますが、
特別な意味づけがされていなく、一番基本的なものが[divタグ]になります。
基本的にはすべて[divタグ]と同じ性質のものになります。
では、なぜ意味の付けられている[空の要素]があるのかというと、パソコンが解釈しやすいように、でしたり、
コードを書くときにわかりやすいようにするために、
パーツの名前の付けられた[空の要素]があります。
最初はマナーだと思って守ってくれれば良いと思います。
赤と緑の部分のコード
<body>
<header>
<div>
</div>
<nav>
</nav>
</header>
</body>
ヘッターやナビゲーションバーには、そのパーツを作るとき専用のタグである、
[headerタグ]や[navタグ]と呼ばれるものがありますので、それを使います。
HTMLとCSSは、上から順番に適応される特性があります。空の要素は上から順に、左から右に書かれます。 なので、左にきてほしいロゴを入れる箱である[divタグ]は上に、右にきてほしい[navタグ]は下に書きます。
※HTMLのタグの大半は、/を使って書く[閉じタグ]が必要になります。閉じタグがないとパソコンが正しく解釈してくれませんので、忘れないようにしましょう。
[headerタグ]を使い、その中に[divタグ]と[navタグ]を入れると、左の上のようになります。
これで、パーツの説明での、赤の部分と緑の部分ができます。
リストタグ
<ul>
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
次に、黄緑の部分の箱を書いていこうと思います。
テキストを短く、連続して書くときに便利なタグが、[ulタグ](箇条書き)または[olタグ](番号あり)です。
リストタグを使いコードを書くと、左のようになります。
リストタグはliタグ(リストアイテム)を使って書いたものを箇条書きにしてくれます。
今回はこのliタグの中に、リンクを仕込んだメニューのテキストを書いていくことになります。
パーツ完成
<body>
<header>
<div>
</div>
<nav>
<ul>
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
</nav>
</header>
<body>
ナビゲーションの部分である[navタグ]の中に[ulタグ]を入れ、
3つのメニューを入れるため、[liタグ]を3つ入れていきます。
[ulタグ]がパーツの説明での緑の部分と被り、
[liタグ]が黄緑の部分のテキストボックスの役割になります。
左のようなコードになっていればOKです!
テキストを入れます。
<body>
<header>
<div>
<a href="#">
<span>
ロゴマーク
</span>
</a>
</div>
<nav>
<ul>
<li>
<a href="#">
ホーム
</a>
</li>
<li>
<a href="#">
コンテンツ
</a>
</li>
<li>
<a href="#">
お問い合わせ
</a>
</li>
</ul>
</nav>
</header>
</body>現在の進捗(上のコードの結果)
次は、中身のロゴとテキストを入れていきます。
ロゴの部分は2種類の書き方があります。
HTMLでテキストを入れるか、画像データとして入れるかです。
今回はテキストで入れようと思います。
HTMLには、テキストとして扱うための要素が用意されています。
[空の要素]の説明と同じで、テキストにも名前と意味を付けられている要素(インライン要素)があります。
残念ながら、ロゴを書くときに使う文字を書くための要素はないので、
意味を付けられていない文字の箱である、[spanタグ]を使っていきます。
また、このspanタグはテキストに挟むことで、挟んだ部分にだけCSSを適用させるといったこともできます。
[spanタグ]と、その閉じタグの間にテキストを入れると、 そのテキストが表示されます。 サンプルでは「ロゴマーク」としているので、ロゴマークと書いておきます。
次に、先ほど書いた[spanタグ]を、リンクにしようと思います。 リンクを張るときに使うタグが、[aタグ](アンカータグ)です。 [aタグ]は、中に入れた要素をリンクにしてくれますので、 先ほど書いた[spanタグ]をそのまま挟みます。
先ほど、[aタグ]はリンクを張るときに使うといいましたが、
どのページに飛びたいのかを指定しないとリンクにはなりません。
その、リンクを張るときに使うものが、[href](エイチレフ)属性になります。
HTMLのタグには、「属性」を付けられるものがあり、
タグに動作を付け加えたり、調整するときに使われます。
[href]も属性のひとつで、リンク先を指定できます。
書き方としては、<a href="リンク先のURL">テキスト</a>
となります。
※半角スペースを使って区切るのがコツです。
リンク先を"#"に設定すると、ページのトップにリンクが指定されます。
リンク先は用意できていないので、今は気にしなくていいです。
次はメニューの中身を書いていきます。
メニューの中身は、[liタグ]の中に書いていきます。
別のページに飛べるリンクを置きたいので、aタグを使います。
今回は[liタグ]を使用しているので、[spanタグ]は使わずに、
そのままテキストを[aタグ]に挟みます。
サンプル通りなら、「ホーム コンテンツ お問い合わせ」になります。
左のようになっていればOKです!
これでパーツ作りはいったんおしまいで、デザインをしていきます。
ちなみに、テキストを入れたので、左のようにブラウザで開いたときに明確に変化が出てきます。
step2
~CSSでレイアウトを作ろう~
HTML
<body>
<header>
<div>
<span>
ロゴマーク
</span>
</div>
<nav>
<ul class="header-nav-list">
<li>
<a href="#">
ホーム
</a>
</li>
<li>
<a href="#">
コンテンツ
</a>
</li>
<li>
<a href="#">
お問い合わせ
</a>
</li>
</ul>
</nav>
</header>
</body>CSS
@charset "UTF-8";/*文字コード指定 絶対に書こう */
/* ←で囲んだテキストはコメントアウトされます。 */
/* タグをそのまま指定するときは、そのままタグの名前を書きます*/
/* ただし、タグの名前を指定すると、ページにあるすべての指定した名前のタグにCSSがかかります */
header{
display: flex;
justify-content: space-between;
}
/* classを指定するときは、クラス名の前に.(ドットを付けます) */
.header-nav-list{
display: flex;
}プレビュー
CSSを使って、step1で書いたHTMLのデザインをしていきます!
工程は階層ごとに考えるとわかりやすいと思います。
まず最初にやることは、要素(箱)を横並びにして、どこに置くのかになります。
ここでは、
・headerの子要素を横並びにする。
・headerタグの中身のロゴの箱を左側に
・ナビゲーションバーを右側に配置
・ナビゲーションバーの中身を横1列に配置
をやっていきます。
HTMLでざっくりレイアウトをするときに使うものが、
display:flex;とjustyfy-content:値;になります。
display:flex;は、子要素をフレックスアイテム(レイアウトを変えるときに便利な表示方式)に変えて、
justyfy-content:値;は、フレックスアイテムの水平の配置(左よせ・右よせ・中央など)を指定できます。
フレックスアイテムの特性の1つに、子要素の並び順を横並びにする性質がありますので、
横並びにするのはdisplay:flex;を指定するだけでOKです。
justyfy-contentにはspace-betweenという、最初と最後の要素を両端に配置できる値があります。
これを使って、ロゴの箱とナビゲーションバーを両端に配置できます。
CSSを使って、headerタグにdisplay: flex;とjustyfy-content:space-between;を指定しましょう!
次は、ナビゲーションバーの中身を横1列に配置したいです。
フレックスアイテムの特性は覚えていますか?
フレックスアイテムは最初の並び順が横並びという性質があるので、
横並びにしたい要素(ここではli)の親要素(ここではul)にdisplay:flex;を指定すると、
liが横並びになってくれます。
ここで勉強と実用をかねて、[class]を使用してCSSを使用してみましょう。
classとは、HTMLのタグの中に[class="classの名前"]を指定することで、
そのタグに名前を付けてグループ化することができます。
[class]を付けるメリットは非常に多く、同じタグを使いたいけど違うCSSを使いたい!というときなどに、
[class]を指定することで一つ一つにCSSを指定することができます。
この[class]を指定するときに使える[class属性]というものは、ほぼすべてのタグに指定することができるので覚えておきましょう!
HTMLの[ulタグ]に[class属性]を使って、名前は(自分で分かれば)なんでもいいので、クラスを付け、CSSに、付けたクラスを使ってdisplay:flex;を指定しましょう!
サンプルでは、[ulタグ]についている[class="header-nav-list"]というクラス名を付けています。
※CSSでclassを指定するときは、クラスの名前の前に . を入れます。
左のものと同じになっていたらOKです!
CSS
@charset "UTF-8";/*文字コード指定 絶対に書こう */
/* CSSの影響の大きいものは、できるだけ上に来るよう書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
}
.header-nav-list{
display: flex;
}
ここからは見た目を指定していきます!
まず指定していくのは色です!
今回作成しているサンプルでは背景が黒色、文字がすべて白色になっています。
背景を変えるプロパティは[background-color]で、文字の色を変えるプロパティは[color]ですが、
問題はこれをどこに適用させるのか、になります。
変えたい文字の要素すべてに文字の色を適応していく?などありますが、
CSSの一部のプロパティには、継承という便利な仕組みがあります。
継承は、親要素で指定されているものをそのまま引き継ぐことを言います。
例えば、親要素で文字の色を白色にしたら子・孫の要素にも継承されて、文字の色が白くなる。
といった感じになります。もちろん、子要素から親要素への継承はできません。
ここで使う[colorプロパティ]は継承する性質があるので、色を変えたいパーツの親要素に適用させることで、
子・孫要素の文字の色が変わってくれます。
HTMLの基本のバックグランドの色は[transparent](透明)に設定されています。
つまり、こちらは文字の色とは違って継承はされませんが、親の背景色に子要素の背景色も影響を受けるといってよいでしょう。
例えば、headerに背景が黒色になるCSSを適用した場合、headerの部分すべての背景が黒くなります。
全体に適用させるのなら、bodyを選択することでbody内全域の背景が黒になります(黒背景に透明な背景が乗っている状態)。
また、*(全称セレクタ)を使用することで、本当の意味でのすべての背景を黒色にしたりもできます。
※CSSは上から順に適用されますので、あとからプロパティを部分的に塗り替えるときなどは、全称セレクタよりも後ろに書きましょう。
ページ全体にかかるので一番上に置いとくとわかりやすいと思います。
サンプルでは、ページの全体の背景を黒色(#333)にし、文字の色を白色(#fff)にしたいので、
練習がてらに*(全称セレクタ)を使用して、[color:#fff;]と[background-color:#333;]を指定しましょう!
背景が黒く、文字が白くなっていればOKです!
CSS
@charset "UTF-8";@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
/* 新しく入れたもの↓ */
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
}
.header-nav-list{
display: flex;
}
プレビュー
次に考えたいのは、headerそのものの大きさになります。
headerはページの一番最初に見える部分ですが、大きすぎるとページ全体が見にくくなってしまいますので、
具体的にどのくらいの大きさにするのかを考えていきます。
サンプルではheaderの縦幅を、画面の縦幅の10%分である[6vw]を指定しています。
※vwはビューワイズ,またはウィドゥス(実際に見ている画面の横幅)の略。横幅を参照してはいますが、あくまで横幅の?%分の
数値という意味なので、縦幅にも使えます。スマホで見たときなどはサイズが変わるので気を付けてください。
要素の縦幅を指定するプロパティは、heightなのでheaderに、[height:6vw;]を指定します。
また、全体を黒色にしてしまったので、どこまでがheaderなのかがわからなくなってしまいましたので、
わかりやすいように白いラインを付けて区切ってみます。
白いラインのことをボーダーといいます。ボーダーを付けるプロパティは[borderプロパティ]ですが、[borderプロパティ]は四辺すべてにボーダーを付けるプロパティなので使えません。
今回は下の辺にだけほしいので、[border-bottomプロパティ]を使用します。
borderなどのプロパティは、複数の値を設定しないといけません。
今回だと、[border-bottom:1px solid #fff;]となります。(値は左から線の太さ・線の形、今回は実線・線の色)
次に、ロゴとホームなどのリストアイテムを横一直線に揃えたいと思います。
前に使用した[justify-contentプロパティ]は横を揃えましたが、今回使う[aline-itemsプロパティ]は縦を揃えてくれるものになります。
中身は[justify-content]の縦版で、フレックスボックスと一緒に使うことが多く、値も似ているものが多いです。
今回はheaderの子要素をheaderの縦幅の中心に配置したいので、
headerに、[aline-items:center;]を指定します。
ここでやったことをまとめます。
headerに、
height:6vw;で縦幅を指定。
border-bottom:1px solid #fff;で境界線を書く。
aline-items:center;でテキストの縦を横1列に直す。
を入れます。左のようになっていればOKです!
HTML
<body>
<header>
<div id="header-logo-container">
<a href="#">
<span>
ロゴマーク
</span>
</a>
</div>
<nav>
<ul class="header-nav-list">
<li>
<a href="#">
ホーム
</a>
</li>
<li>
<a href="#">
コンテンツ
</a>
</li>
<li>
<a href="#">
お問い合わせ
</a>
</li>
</ul>
</nav>
</header>
CSS
@charset "UTF-8";@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
/* 新しく入れたもの↓ */
font-size: 2.5vw;
}
.header-nav-list{
display: flex;
}
/* 新しく入れたもの↓ */
#header-logo-container > a{
text-decoration:none;
}
.header-nav-list a{
text-decoration:none;
}
プレビュー
ここまでくれば、あとは細かい部分の調整になります!
文字の大きさ、下線を消す、隙間を作る作業、触ると浮いたりするギミックなど
細かいけど重要な部分が多いので頑張りましょう!
まずは文字の大きさから、
文字の大きさを変えるプロパティはfont-sizeになります。
サンプルではfont-sizeを2.5vwに指定しています。
このfont-sizeは、継承をするプロパティになりますので、ロゴとリストアイテムの大きさを同じにする場合は
headerに指定することで子孫要素すべての文字の大きさを変えることができます。
headerに、font-size:2.5vw;を指定してみましょう!
次は、文字についている下線を消します。
文字についている下線は、aタグを使ってリンクを付けると、勝手についてきます。
文字に下線を付けるプロパティは[text-decorationプロパティ]なので、
それを消してあげれば良いわけです。
text-decorationを無効にするときに使う値が、noneになります。
aタグを使って書いている部分はロゴの部分とliの中身になるので、
その部分にCSSを使って[text-decoration:none;]を指定します。
初めにロゴ部分のCSSから、
今回はidを使用してCSSを適用させていきたいと思います。
idはclassと同じ使い方ができますが、HTMLフォルダの中で、同じ名前の[id]は一つしか使えません。
また、CSSで[id]を指定するときは、[#idの名前]を入れるで指定できます。
今回いじりたい部分は[aタグ]ですが、今回[id]を入れるのはロゴの親タグにある[divタグ]に[id]を指定して、
そのタグの子要素を対象にCSSを当てる方法を使ってみます。
CSSでは、親要素の子要素、子孫要素にセレクタを指定する書き方があります。
例えば、[親要素 > 要素のタグ]というセレクタを指定すると、
親要素の子要素にある、指定したタグのすべてにCSSを適用できます。
子孫セレクタを指定するときは、
[親要素 タグ](半角で区切ります)と指定することで、
親要素の子孫の中の、指定したタグすべてにCSSを適用できます。
今回指定したいのは、
idを付けたdivタグの子要素であるaタグと、ulの子孫要素であるaタグになりますので、CSSを使って
#divタグにつけたidの名前 < a
.ulタグについているclassの名前 a
というセレクタを指定し、
どちらにも[text-decoration:none;]を適用させましょう!
文字についていた下線が消えていたらOKです!


CSS
@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
font-size: 2.5vw;
}
/* ↓ulに入れたクラス名 */
.header-nav-list{
display: flex;
/* 新しく入れたもの↓ */
margin: 0;
}
#header-logo-container > a{
text-decoration:none;
}
.header-nav-list a{
text-decoration:none;
}プレビュー
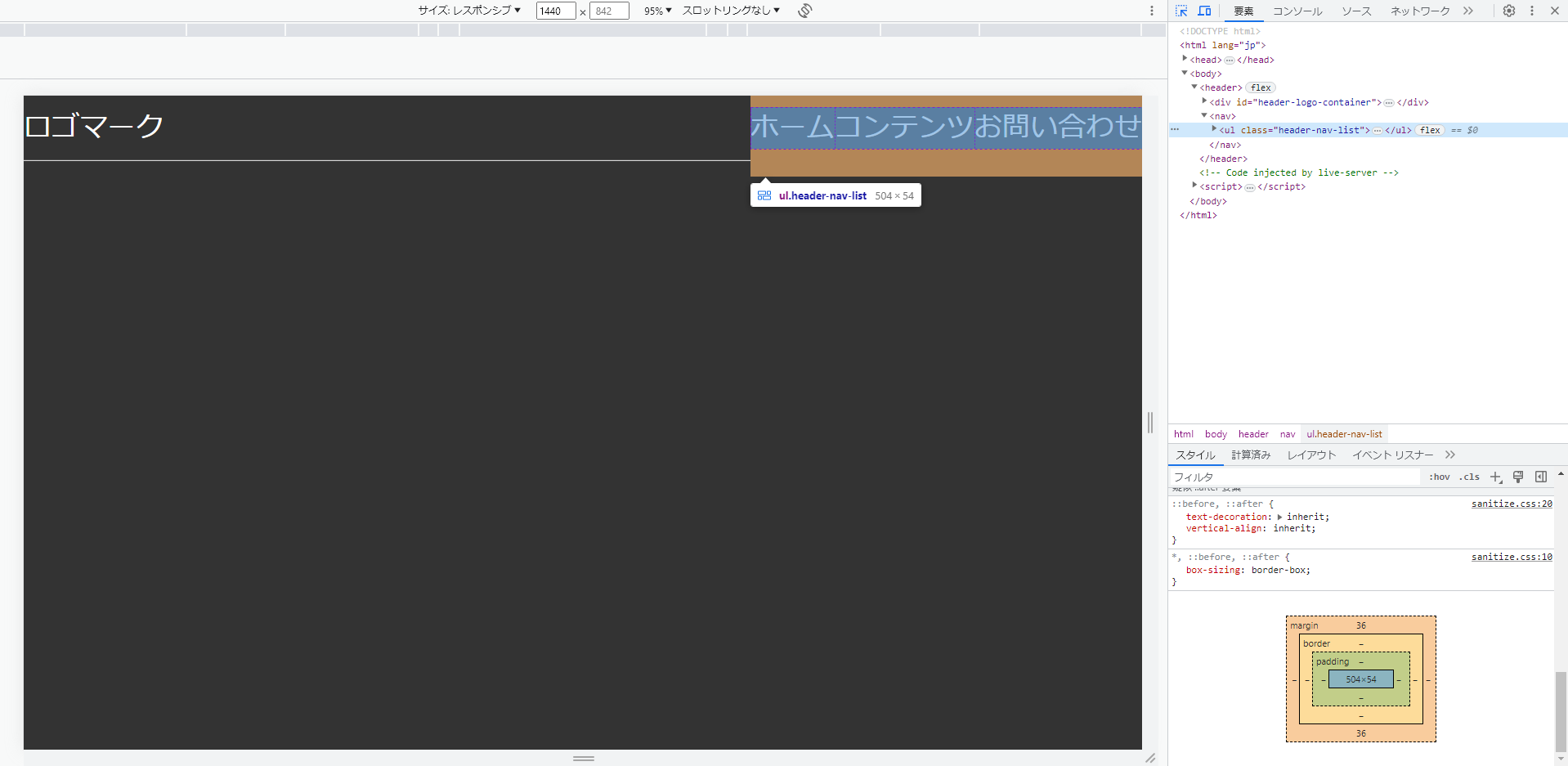
背景と文字の色を全称セレクタで指定した人は、
ここまで進めるとheaderの右側のボーダーが途切れているのではないかと思いますので、
これを解決してみようと思います。
解決の手順は、ブラウザの検証機能を使って問題点を探して、それを処理します。
ちょうど、navの部分に合わせて消えているので、検証機能を使って、navにカーソルを合わせます。
すると、navの縦幅がheaderの縦幅よりも大きくなっていることがわかります。
つまり、全称セレクタですべての要素の背景が黒くなっているため、
navの縦幅分headerのラインを隠してしまっていたという症状だったわけになります。
この場合、解決手段は2つ考えられ、navの背景をtransparent(透明)に変えるか、
navが大きくなっている原因を探して解決するになります。
他の問題がない限り手段はどちらでもよいのですが、子要素が親要素よりも大きくなっていると、
後々不具合が出ることがあるので、
後者の方法で解決を試みようと思います。
親要素がマージン・パディングの影響で大きくなっていない場合は、大抵の場合、子要素が大きくなっている場合が多いです。
今回はnavの子要素のulに変なマージンがかかっていましたので、このマージンを0に上書きをします。
CSSには、同じプロパティが掛かっている場合には、優先度の高い方のプロパティを優先して適用させます。
今回は、通常のタグを指定するよりもclassを指定しているセレクタの方が優先される性質を利用して上書きをします。
リストアイテムを横並びにするときにclassを付けているはずなので、
クラスを付けたulを指定して、
margin:0;を指定してください。
navの大きさが変わっていればOKです!
CSS
@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
font-size: 2.5vw;
}
.header-nav-list{
display: flex;
margin: 0;
}
#header-logo-container{
/* 新しく入れたもの↓ */
margin-left: 1vw;
}
#header-logo-container > a{
text-decoration:none;
}
.header-nav-list a{
text-decoration:none;
/* 新しく入れたもの↓ */
padding: 0 1vw;
}
プレビュー
次は隙間を作ります。
ロゴが左側に寄りすぎてるので左側に隙間を付けたいのと、
メニューバーのメニューの隙間がないので左右の隙間を作っていきます。
HTML/CSSでの隙間には2種類ありまして、それがmarginとpaddingになります。
marginは要素の外側の間隔を膨らませ、paddingは要素の内側を太らせます。
また、この2つは要素の大きさとは分けられているので、CSSの%(親要素の大きさに対しての割合)での親要素の大きさにはカウントされません。
marginとpaddingに関しては、明確にできることが違うので、実際に使用してみて間隔をつかんで行くのが良いと思いでしょう。
今回は、ロゴの左側にmariginを、メニューの左右にpaddingを入れていきたいと思います。
なぜメニューの方はpaddingなのかは後ほど解説いたします。
サンプルでは、ロゴの左側にmarginを1vw・navのaタグの左右にpaddingを1vwとしています。
隙間を作るときの注意なのですが、marginは外側に隙間を作るのが目的なので、
できるだけ隙間を作りたい親要素に入れるようにします。
※親要素は子要素の大きさに影響されてしまうので、内側に隙間ができてしまいます。
反対に、paddingは可能な限り部分的に付けるようにした方が使いやすいです。
今回の場合、文字と親要素に隙間を付けたいのですが、文字にpaddingを付けると、
親要素に隙間を付るときなどに、レイアウトが崩れにくくなります。
それでは、idの付けたロゴの箱であるdivタグには、
margin-left: 1vw;(※1辺だけを指定したいときはその方向をにあったプロパティを使います)を、
paddingは、下線を消すときに使った部分と同じなので、先に使った[.ulタグについているclassの名前 a]に追加で、
padding: 0 1vw;(※左側に上下の値 右側に左右の値を指定しています。)を指定しましょう!
隙間ができていればOKです!
CSS
@charset "UTF-8";/*文字コード指定 絶対に書こう */
*{
background-color: #333;
color: #fff;
}
header{
display: flex;
justify-content: space-between;
height: 6vw;
border-bottom:1px solid #fff;
align-items: center;
font-size: 2.5vw;
}
.header-nav-list{
display: flex;
margin: 0;
}
#header-logo-container{
margin-left: 1vw;
}
#header-logo-container > a{
text-decoration:none;
}
.header-nav-list a{
text-decoration:none;
padding: 0 1vw;
}
/* 新しく入れたもの↓ */
.header-nav-list > li:hover{
border-bottom: 2px solid rgb(0,255,255);
transform: translate(0,2px);
}
/* 新しく入れたもの↓ */
.header-nav-list a:hover{
color: rgb(0,255,255);
}プレビュー
header制作、最後の作業になります。
メニューのボタンを少々こだわって、カーソルを合わせたときに動くギミックを付けたいと思います!
では、どうすればカーソルを合わせた時だけにデザインをかえられるか?
ここで使われるのが[疑似クラス]というもので、
[疑似クラス]は、特定の条件を満たすと勝手に付けられるクラスになります。
例えば、マウスポインターを合わせたときにつけられる[疑似クラス](:hover)であったり、
閲覧履歴に[aタグ]で指定されているリンク先と同じページがあるときにつけられる[疑似クラス](:visited)であったりと、
様々な疑似クラスがあります。
つまり、この疑似クラスをCSSでセレクタとして指定して、プロパティを指定すれば、
マウスポインターが合っているときだけ、デザインを変更することができるわけです。
疑似クラスをCSSで指定するには、
[指定したいタグの名前:疑似クラスの名前]といった感じでセレクタを指定します。
ここではリストアイテムにマウスポインターを合わせているときにつく、
疑似クラスhover(:hover)をセレクタに選択します。
動かしたいパーツは[liタグ]なので、指定するセレクタは[li:hover]ですが、
このままではこのページすべての[liタグ]が動くようになってしまうので、
クラスの付けた[ulタグ]の中の[liタグ]を指定します。
そうすると、[.ulにつけたクラスの名前 > li:hover]となります。
サンプルサイトでは、カーソルを合わせたときに、
文字の色がシアン色[rgb(0,255,255)]になり、
下辺に2pxのシアン色の実線が付き、
文字が下に2pxずれるCSSが適用されています。
文字の色とborderについてはすでに説明したので、
最後に動くやつ、transformプロパティについて説明します。
transformプロパティは、CSSが適用されたときに指定した値ぶん、要素を動かすプロパティになります。
値の指定は、translate(x軸 正の値が右方向,y軸 縦 正の値が下方向)と指定します。
今回は下方向に2pxなので、
transform:translate(0,2px);を指定します。
.ulタグについているclassの名前 li:hoverをセレクタに指定して、
border-bottom: 2px solid rgb(0,255,255);
transform: translate(0,2px);
残念ながら、[liタグ]から[aタグ]への継承よりも、[全称セレクタ]の方が優先度が高いので、
[color: rgb(0,255,255);]は、全称セレクタを塗り替えられるセレクタを適用しなければなりません。
なので、[.ulタグについてるclassの名前 a:hover]をセレクタにして、[color: rgb(0,255,255);]を指定しましょう。
カーソルを合わせたときに色が変わって、下にずれたらOKです!
これでheaderの制作は終わりになります!
実践の最初の部分になりますので、説明が多くなってしまいましたが、
この先は少しマシになると思うので、頑張ってください!
お疲れさまでした!
footerパーツを作ろう!
footer(フッター)って何?
ヘッターはメインの記事よりも上に付け加えられる情報でしたが、
フッターはメインの記事の下に付け加えられる要素です。
webページのフッターでは、メインの記事を読んだ後に伝えたい情報
(次に見てほしいコンテンツの紹介・ページ制作者の連絡先など)
を記載することが多いです。
ヘッターと同じく、フッターにも[footerタグ]という専用のタグがあります。
step1
~パーツを作る~
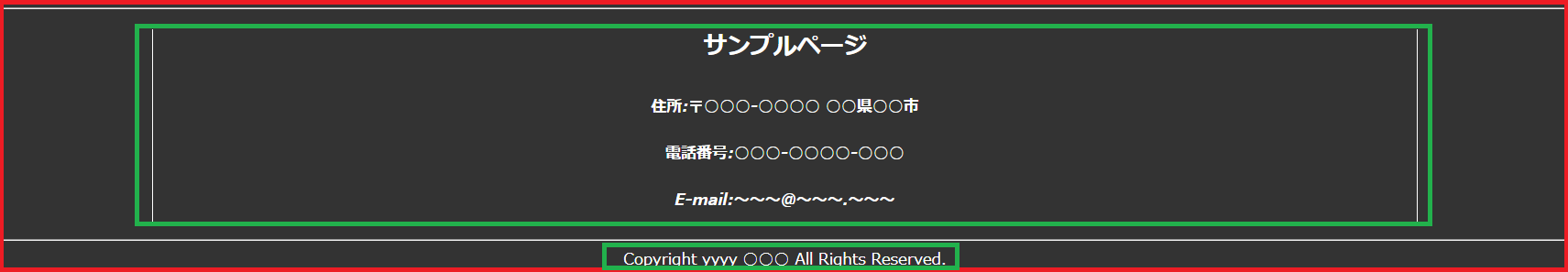
境界線を多用しているせいで、構造が分かりにくくなっていますが、 説明はとても単純で、 [headerタグ](赤線)の中にアドレスを入れるコンテナと、 コピーライトを入れるコンテナ(緑線)が入っているだけです。
HTML(フッター)
<footer>
<hr>
<div id="footer-container">
<address>
<h2>
サンプルページ
</h2>
<p>
住所:〒○○○-○○○○ ○○県○○市<br>
電話番号:○○○-○○○○-○○○<br>
E-mail:~~~@~~~.~~~
</p>
</address>
</div>
<hr>
<small>Copyright [yyyy年] [名前] All Rights Reserved.</small>
</footer>プレビュー
HTMLの基本的な部分は、おおむねヘッターパーで説明が終わっていますので、 HTMLのソースコードと、説明のしていないものについての説明をさせていただきます。
[footerタグ]は先に説明した通り、フッター専用のタグになります。
[hrタグ]は、水平方向に線を引けるタグです。
CSSで使用するborderとの差別化点は、HTMLで導入するため、ページの構造とされる点で、
親要素の大きさに影響を受けたり、marginを付けることができます。
※閉じタグは必要ないです。
[addressタグ]は[navタグ]と同じで、連絡先を書くときに使います。
[h1~6タグ]は見出しを表しています。
数字がついている理由は、小見出し・大見出しのように、
見出しを使い分ける場面があるためです。
基本的には、1が一番大きく、6が一番小さいですが、CSSで変更ができます。
[pタグ]は、段落を表しています。
記事の文章やアドレスなど、
特別な意味を持たせる必要のない文字を書くときは、この[pタグ]が使われます。
[h1~6]とセットで使われることが多いので、一緒に覚えておきましょう。
[brタグ]は、改行です。
[pタグ]は[brタグ]を使わない限り、右に伸び続けます。
改行したい部分に[brタグ]を入れましょう。
※閉じタグは必要ないです。
[smallタグ]は、小さいテキストを書くときに使います。
コピーライトは大きい必要はないので、[smallタグ]で書きます。
コピーライト以外で使われているところは見たことありません。
今のところは[headerの閉じタグ]の真下に書けばOKです!
コピー&ペーストでも良いので、自分で書いてみましょう!
テキストも自分で入れてみることをお勧めいたします!
step2
~レイアウトを作ろう!~
プレビュー(CSS当てる前)
CSS
footer{
text-align: center;/*継承します*/
}
#footer-container{
width: 80vw;
margin: 0 auto;
border-right: 1px solid #fff;
border-left: 1px solid #fff;
}
address > p{
font-weight: 500;
line-height: 3;
}プレビュー(CSS当てた後)
こちらも、大まかな流れはヘッダーパートで説明仕切っているので、 ソースコードとその説明、説明していないプロパティについての説明 をさせていただきます。
やりたいことは、
1.全部のテキストを中央に揃える。
2.左右にボーダーを入れたいので、アドレスの入ってる[divタグ]のサイズを、
ボーダーを入れたい部分まで縮める。
3.コンテナが左に寄ってるので、真ん中に揃えて、左右にボーダーを入れる。
4.テキストの書式をいじる。
の4行程になっています。
CSSを見る感じ、説明の必要な部分は、[margin: 0 auto;]と、
テキスト関連の[font-weight: 500;][line-height: 3;]でしょう。
[margin: 0 auto;]は、簡単に言えば要素を中央に揃えるものです。
上下のマージンは要らないので0だとして、
左右のマージンをともに[auto]に設定すると、均等にマージンを作るという性質があるので、
それを利用した中央揃えになります。
フレックスボックスにしている場合なら、親タグに[justify-content: center]を設定することでも、
中央に揃えることができますが、
部分的に中央にしたいなどの場合、[margin: 0 auto;]を覚えておくと便利です。
[font-weight]は、文字の太さ指定するプロパティなのですが、
指定する値が少々ややこしく、初期値400を基準とした9段階で、
100,200,300,400,500,600,700,800,900
の値があります。
他にもnormalやboldなどのワード値でも指定できます。
[line-height]は、行の幅です。
[width]などのようにem,%などを指定できますが、
単位のない[数値]を指定することで、[line-height]を指定している要素に指定されている[font-size]×[数値]が指定できる。
サンプルの、[line-height: 3;]なら、[pタグ]に指定されている[font-size(たぶん17px)]×[数値3]の、51pxの幅が作られています。
左のプレビューのようになっていればOKです!
idやclassなどのセレクタ指定に気を付ければ問題はないと思います。
フッター制作はこれで終わりになります。お疲れさまでした。
bodyパーツを作ろう!
body(ボディ)って何?
[main]は、ヘッダーフッターとは違って、ホームページのメインの部分になります。
相手に伝えたいことなどをそのまま書く部分で、ヘッダーフッターなどと同じで、
[mainタグ]という専用のタグがあります。
mainを作ろう
プレビュー
今回、mainのコンテンツボックスとして紹介するものを3パターン分用意しました。 特別やっていることは変わらないので、レイアウトの意図と、 どのようなときに使われるデザインなのかを中心に、 説明をしていきたいと思います。
今回用意したのは、左右にマージンを取っている、
テキストだけのコンテナ、
写真とテキストを画面の真ん中で仕切ったコンテナ、
カードリストの入っているコンテナ
の3つを用意しました。
テキストだけのコンテナ
プレビュー
HTML
<main>
<section id="sec1">
<div class="text">
<h1>
主題の見出し
</h1>
<p>
内容がないようです
</p>
</div>
</section>
</main>CSS
main{
display: flex;/*mainの子要素をflexboxにします*/
flex-direction: column;
justify-content: center;/*flexboxを中央に揃えます*/
}
/* sec1のCSS */
#sec1{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
}
.text{
text-align: center;
}
説明のしていないタグは、[sectionタグ]になります。
[section]は、章・段落などの意味です。
一応、このページ(記事)の1章という意味で使っております。
構造解説は単純です。
まず、[main]の中にコンテンツをどう並べるかがCSSでの[main]の部分です。
子要素をflex-boxにしたあと、縦並び、中央揃えにしています。
コンテナのサイズを決めた後に、[margin: 2vw auto;]で上下に2vw、左右は中央になるようにマージンを付けた後に、
[border]で線を付けています。
また、テキストをまとめるための[class="text"]のコンテナに、継承をして、
テキストを中央にできる、[text-align]を使用しています。
id,classに気を付けていれば何も問題はないと思います。
写真とテキストを画面の真ん中で仕切ったコンテナ
プレビュー
HTML
<section id="sec2">
<div class="sec2-img">
<img src="./img/png画像のファイル.png">
</div>
<div class="sec2-text">
<h1>
タイトル
</h1>
<p>
テキスト。テキスト。テキスト。
</p>
</div>
</section>CSS
/* sec2のCSS */
#sec2{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
display: flex;
}
.sec2-img{
padding-right: 0.5vw;
margin: 0.5vw 0;
margin-left: 0.5vw;
border-right: 1px solid #fff;
}
.sec2-img > img{
width: 40vw;
}
.sec2-text{
margin: 1vw 0;
margin-left: 1vw;
}
写真とテキストを画面の真ん中で仕切ったコンテナになります。
初めてのタグは、[imgタグ]です。
[imgタグ]は画像を入れるときに使うタグで、[src属性]をとパスを指定することで、
指定したパスの画像を挿入することができます。
こちらも特別説明するところはないと思います。
先ほどやったものの応用のようなものですので、
こちらもid,classに気を付けてもらえば問題ないと思います。
カードリストの入ってるコンテナ
プレビュー
HTML
<section id="sec3">
<h1>
コンテンツ
</h1>
<div class="card-container">
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
<article class="card">
<figure class="card-img">
<img src="./img/logo.png" alt="card-img">
</figure>
<section class="card-info">
<time>
yyyy/mm/dd
</time>
<h4>
タイトル
</h4>
<p>
内容または説明
</p>
</section>
</article>
</div>
</section>CSS
/* sec3のCSS */
#sec3{
width: 80vw;
margin: 2vw auto;
border: 2px solid #fff;
display: flex;
flex-direction: column;
text-align: center;
}
.card-container{
display: flex;
}
.card{
width: 30vw;
margin: 1vw auto;
border: 1px solid #fff;
display: flex;
flex-direction: column;
justify-content: center;
}
.card-img{
margin: 0;
}
.card-img > img{
width: 100%;
}
カードリストの入ってるコンテナです。
説明が必要なタグは[article]と[figure]と[time]でしょう。
[article]は記事です。
リストカードはそれだけ1つの記事なので、[article]を使っています。[section]と一緒に使われることが多いです。
[figure]は記事に使われる画像や写真です。[article][section]と一緒に使われます。
[time]は時間を表します。
これはコンピューターに向けて書くことが多いです。