「HTML」とは?
HTMLは、ハイパーテキスト・マークアップ・ランゲージの略。
webサイト(ハイパーテキスト)を作るためのマークアップ言語です。
特徴としては、テキストや画像、リンクなどの要素を特定のタグを使って意味づけをすることによって、そのタグごとにデザインを細かく指定することができます。
HTMLにもバージョンがあり、バージョンごとにタグが増えたり減ったり、対応しているCSSのバージョンも変わります。
また、デザインをするときのそもそもの考え方から違っていることもあるため、注意しましょう。
ちなみに現在の最新バージョンは「HTML Living Standerd」というものです。
「CSS」とは?
CSSは、カスケーディング・スタイルシートの略。
HTMLやXMLの要素ごとにデザインを設定するためのスタイルシート言語です。
CSSが作られた理由としては、文章の構造と体裁を分離させるという理念を実現するために作られました。また、1つのデザインを様々なページで共有できるなどの利点もあります。
「フロントエンド」と「バックエンド」
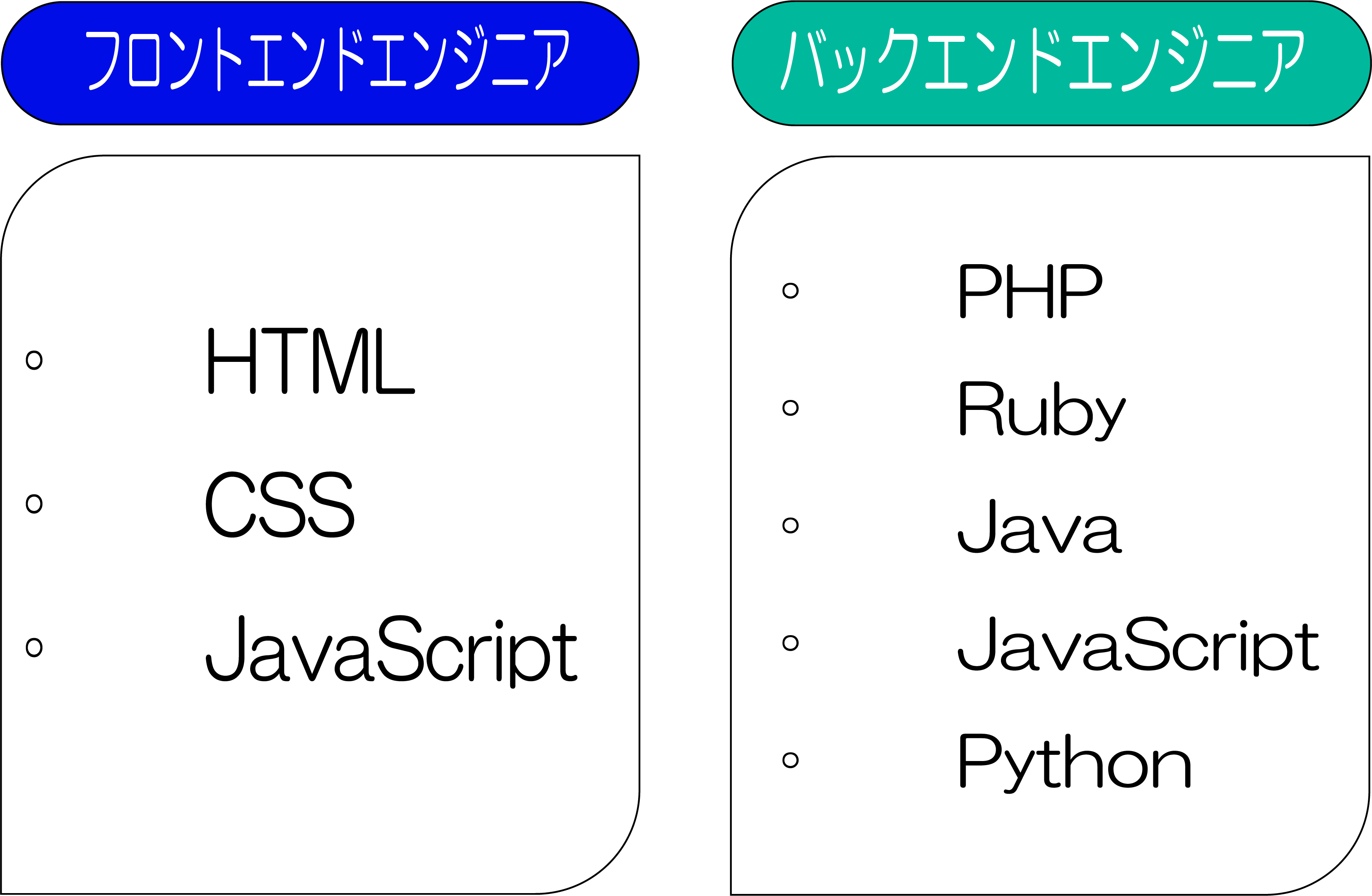
「フロントエンド」とは、人の見る部分・触れられる部分などのことを指していています。それを作る人を「フロントエンドエンジニア」といいます。
「フロントエンドエンジニア」は、デザイナーとは違い、ユーザーの触る部分であるインターフェイス(UI:ユーザーインターフェイス)や、ユーザーが得られるものや体験(UX:ユーザーエクスペリエンス)など、「使いやすさ」や「便利さ」について考える必要があります。
主に、「HTML・CSS・JavaScript」を用いることが多いです。
「バックエンド」とは、サーバーを利用するようなプログラムのことを指していています。それを作る人を「バックエンドエンジニア」といいます。
身近なものとしては、いいね機能やコメント機能、検索機能なども、サーバーに命令をしてデータを取り出すプログラムが使用されています。
バックエンドでは、「PHP・Ruby・Java・JavaScript・Python」など、人や企業によって様々なプログラミング言語が使用されています。
「webブラウザ」と「検証機能」
webブラウザは、webサイトを閲覧するために使われるソフトウェアです。
有名なものとして、「Microsoft Edge」、「Safari」、「Google Chrom」、「Firefox」、などがあります。
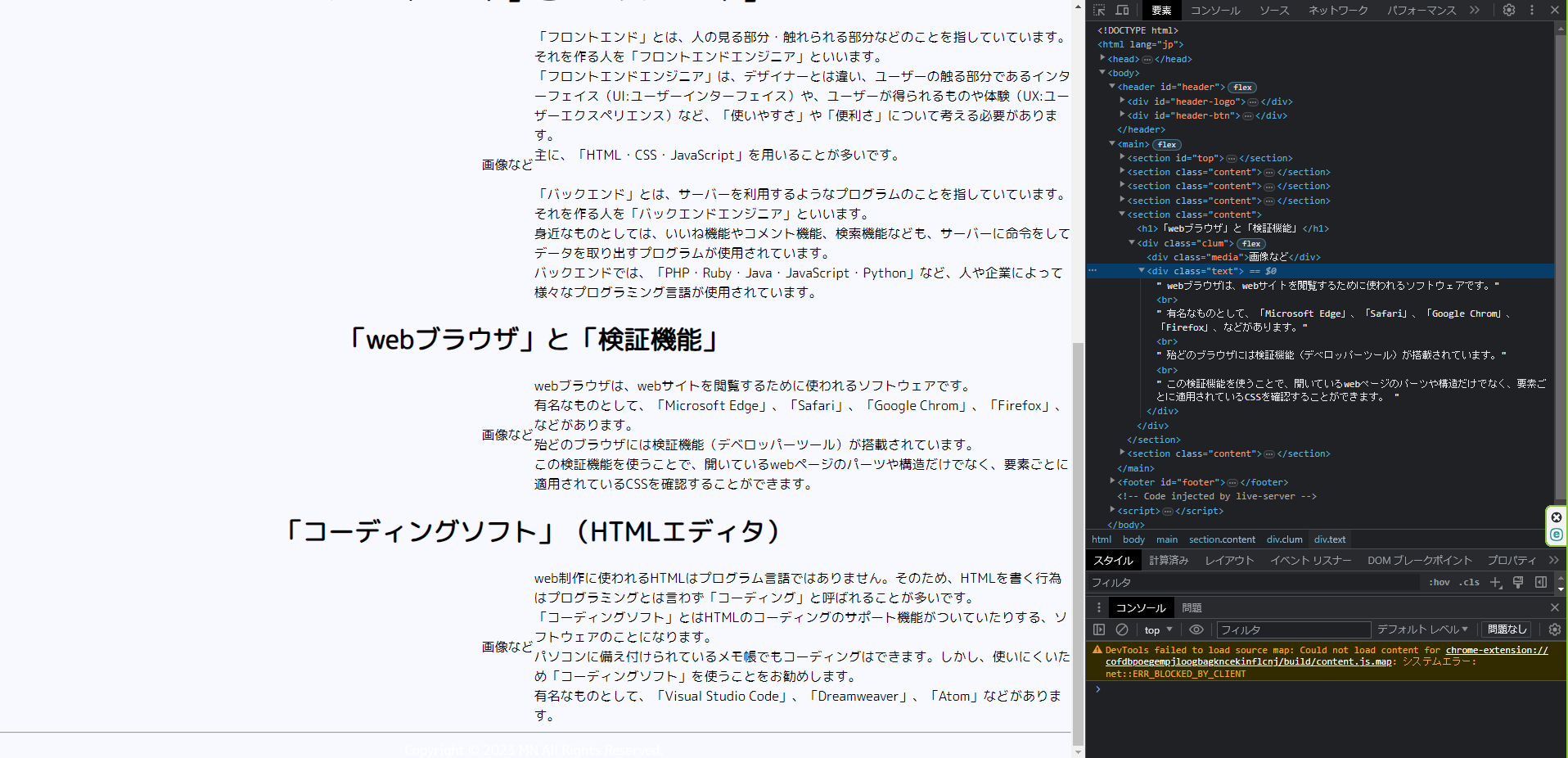
殆どのブラウザには検証機能(デベロッパーツール)が搭載されています。
この検証機能を使うことで、開いているwebページのパーツや構造だけでなく、要素ごとに適用されているCSSを確認することができます。
「コーディングソフト」(HTMLエディタ)
web制作に使われるHTMLはプログラム言語ではありません。そのため、HTMLを書く行為はプログラミングとは言わず「コーディング」と呼ばれることが多いです。
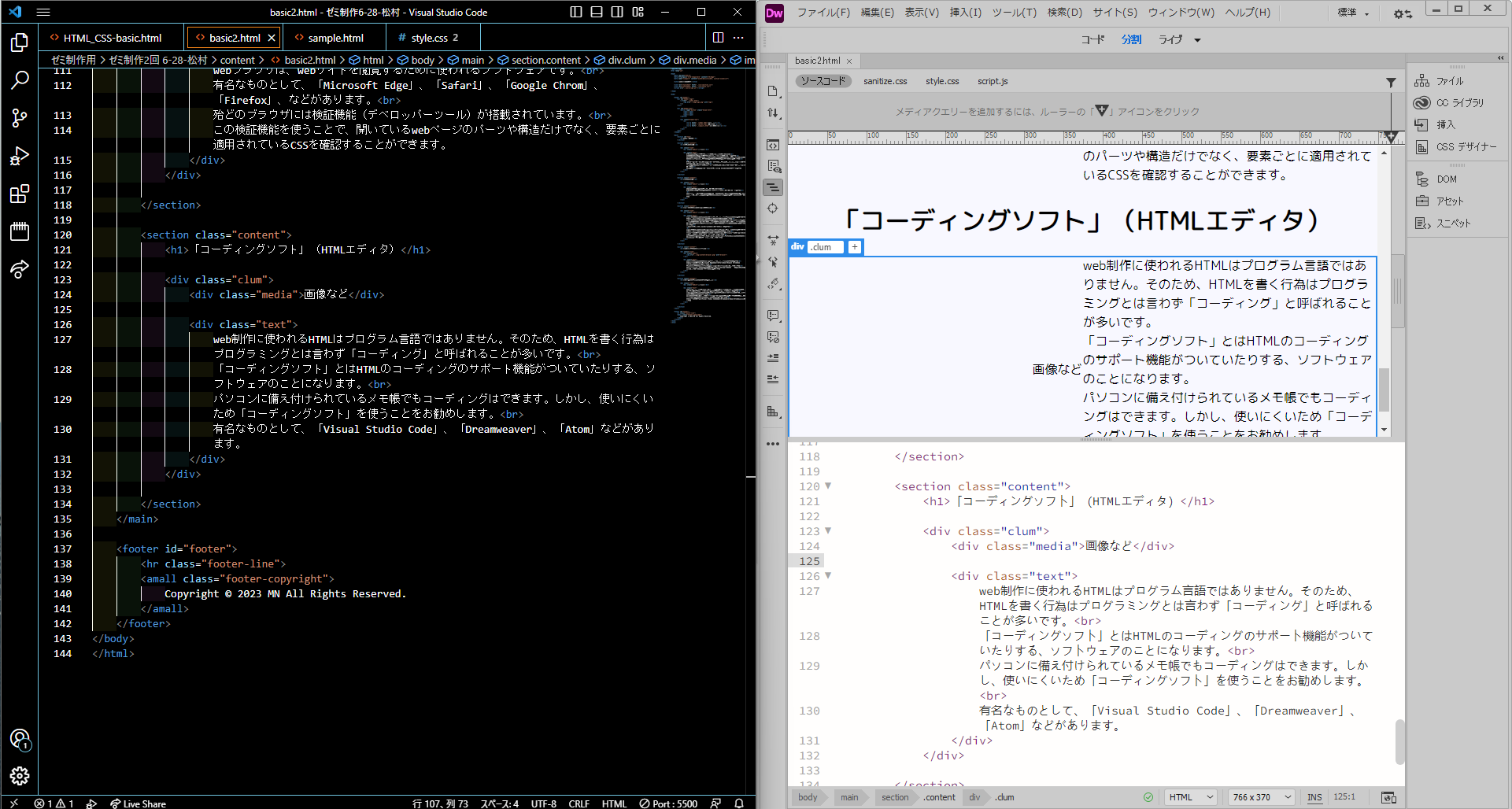
「コーディングソフト」とはHTMLのコーディングのサポート機能がついていたりする、ソフトウェアのことになります。
パソコンに備え付けられているメモ帳でもコーディングはできます。しかし、使いにくいため「コーディングソフト」を使うことをお勧めします。
有名なものとして、「Visual Studio Code」、「Dreamweaver」、「Atom」などがあります。