「ファイル」は、パソコンに保存されているデータそのもので、
「フォルダー」は、「ファイル」や「フォルダー」をまとめる箱のことです。また、「フォルダー」は「ディレクトリ」と呼ばれることもあります。
「フォルダー」はWindowsやMacで使われている名前です。
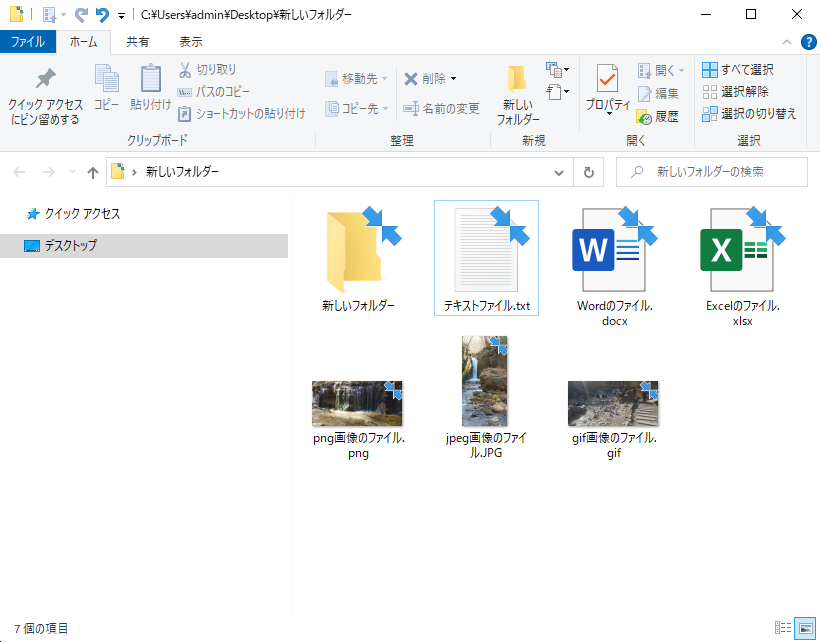
「ファイル」と「フォルダー」


「ファイル」は、パソコンに保存されているデータそのもので、
「フォルダー」は、「ファイル」や「フォルダー」をまとめる箱のことです。また、「フォルダー」は「ディレクトリ」と呼ばれることもあります。
「フォルダー」はWindowsやMacで使われている名前です。

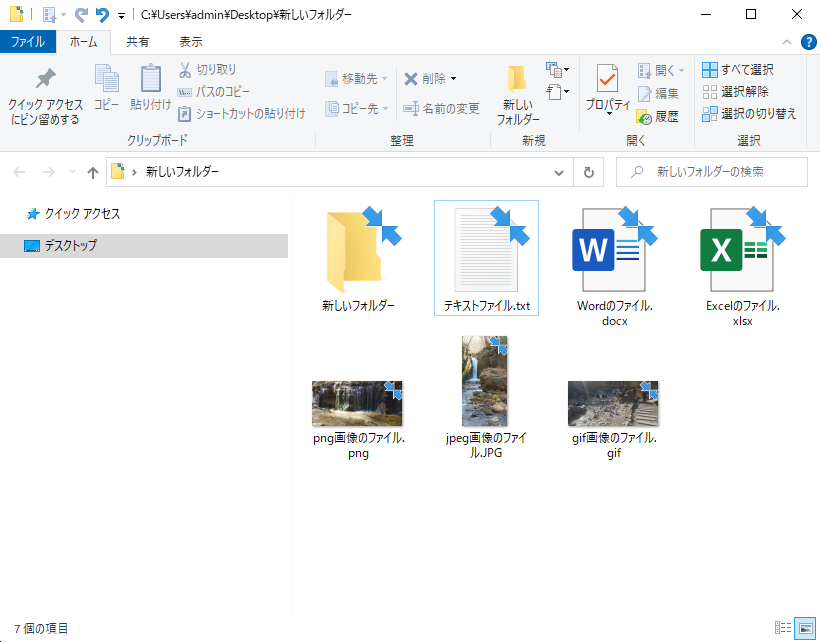
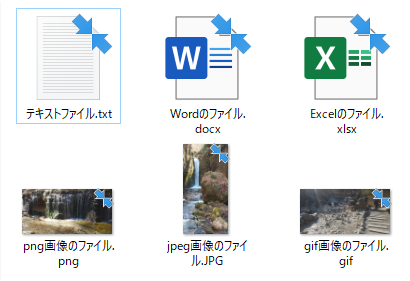
ファイルには「形式」があります。
これは、データの中身がどういうものなのか、どういう方式・ルールで作られているのかで変わっていきます。
「形式」を見分ける方法として、ファイルには「拡張子」というものがあります。
ファイル名の後ろにある「.txt」がそれです。
「.txt」ならメモ帳などのテキストファイル、「.png」ならpngで描かれた画像ファイルで、その中身が分かる目印です。また、パソコンがその「ファイル」をどのように受け取るのかがわかります。
「ファイル形式」は自分で簡単に名前を変更することができます。しかし、ファイルの中身が変わることはありません。
受け取られ方が変わり、不具合が出ることがあるため、変更する際にはバックアップをとるなどしましょう。

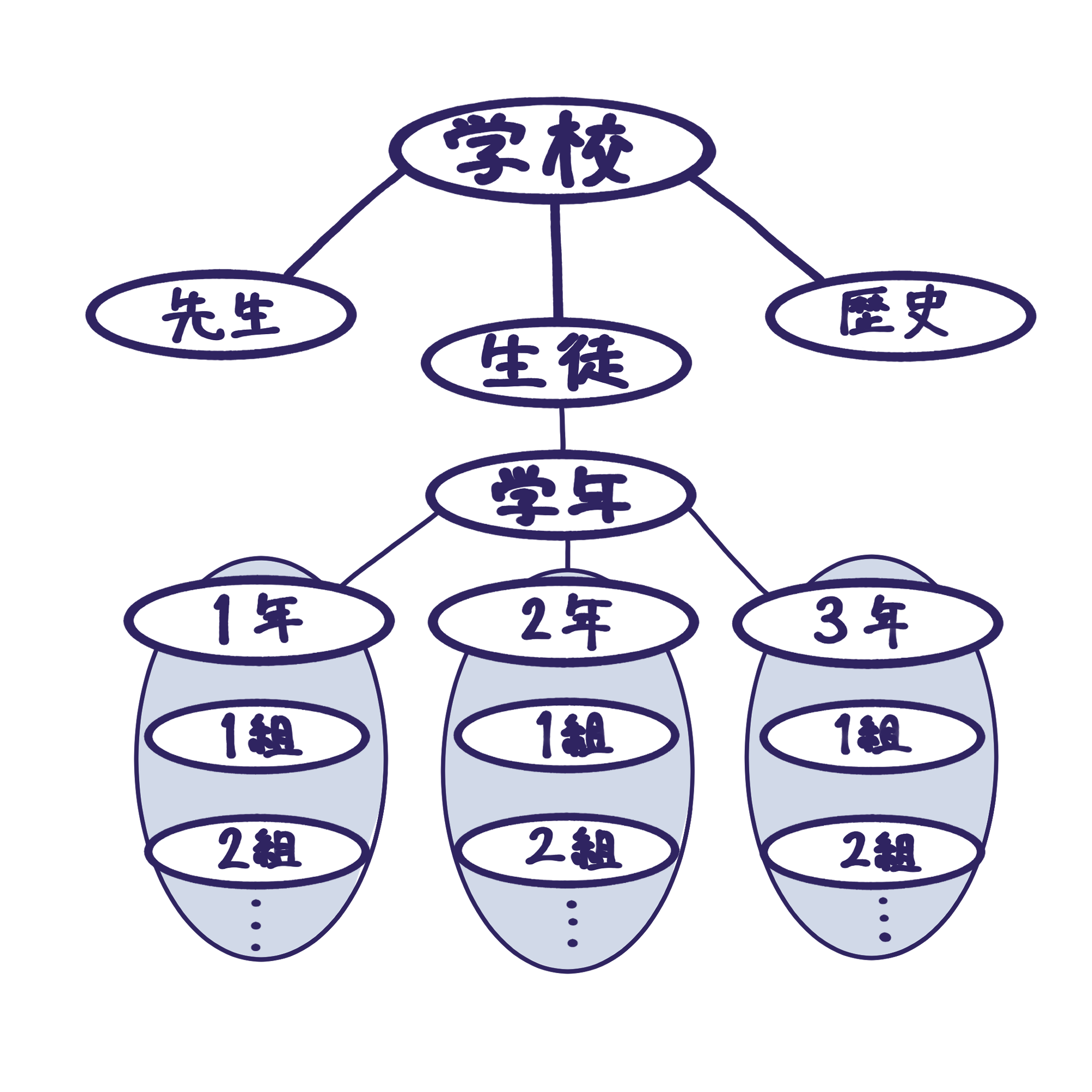
パソコンでのデータは、ファイルをフォルダーに収納してまとめることが多いですが、フォルダーをフォルダーでまとめることもあります。
そうすると、フォルダーの中にフォルダーがあり、さらにその中にフォルダーがある構造になります。
これを「階段構造」や、木の枝に例えて「ツリー構造」と呼びます。

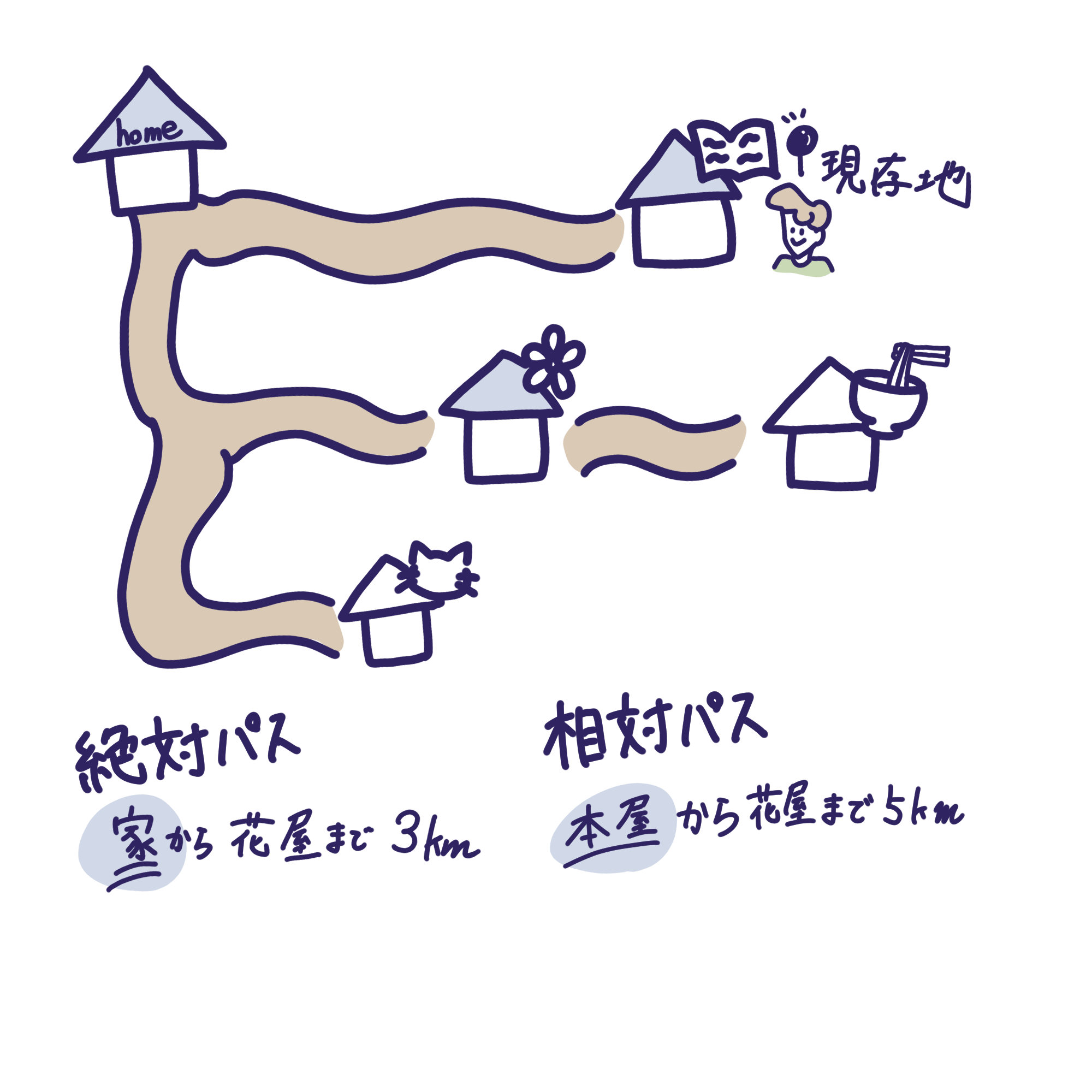
パソコン上でファイルの場所を表す住所のようなもを「パス」と呼びます。
webページを作る際、画像ファイルなどを読み込ませるためにはパソコン上のどのフォルダーの中にある、どの画像ファイルを使いたいのかを指示する必要があります。そこで、「パス」の知識が必要になります。
ファイルとフォルダーの内容の通り、パソコンのデータはフォルダーの中にファイルやフォルダーが入っていますが、さかのぼっていくことで根元にあるフォルダーにたどり着きます。
その根元にあるのフォルダーを「ルートディレクトリ」と言います。
「根元のフォルダー」は絶対に場所が変わらないので、「根元のフォルダー」から特定のファイルやフォルダーまでの経路を「絶対パス」といいます。
「相対パス」は、今いるファイルからある特定のファイルを指定するパスの書き方です。
「相対パス」は「絶対パス」とは違い,
絶対に変わらないフォルダーの外に出してもパスがつながっていれば認識します。
そのため、webページに使う画像を指定するときや他のページに移動するためのリンク作るときに使われることが多いです。

パソコンのデータは0と1で読み込まれており、「文字コード」を使って表されます。
HTML5では、「UTF-8」という文字コードが推奨されています。
例えば、「あ」は「11100011 10000001 10000010 → 0xE3 0x81 0x82」と表されます。
「文字コード」を使うことで、そのコードにあてはめられた数字に対応してる文字が表示されるという仕組みになっていますが、この「文字コード」が違うと異なるものが表示されてしまいます。
人の使う文字で例えると、0(ゼロ)とO(オー)のようなものです。
数字なのかアルファベットなのかがわかればいいですが、とても間違えやすいです。パソコンも同じで言われなければわからないのです。
HTMLやCSSには「この文章はUTF-8で書かれています」という文章を書かく必要があります。
またメモ帳などで書く際も、設定で文字コードを指定しなければならない為、注意してください。

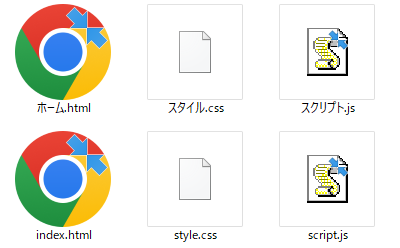
自分だけで作る場合、パソコンが間違った受け取り方をしない文字(「.」「 "」「'」など)を使用しなければ、何でも構いません。
しかし、複数人で共有する場合には日本語や数字だけで名前を付けるのはわかりにくいです。そのため、以下のことを癖付けましょう。
・英語を使う
・英語+数字
・数字だけはわかりにくいのでやめる
・半角を使う・全角は使わない
など