よく利用されるセレクター
jQueryを習得するためにまず「セレクター」を覚えることが第一歩です。
セレクターについては、CSSの基礎知識を参照してください。
簡単にHTML要素を指定できるように、さまざまな種類のセレクターがあります。
CSSでよく使われるセレクターを中心にいくつかを抜粋して紹介したいと思います!
要素セレクター
要素セレクターは、特定のHTML要素に対して命令を対象に実行します。
今回の場合、li要素のcolorが変更され、赤色で表示させています。
Preview

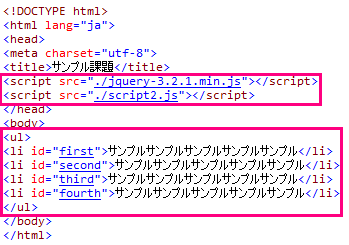
HTML

script
IDセレクター
IDセレクターは、特定のid属性を持つ要素を対象にします。
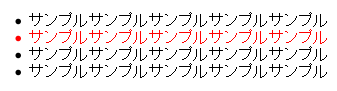
今回の場合、id属性「first」に設定されたli要素(1列目のli要素)が赤色で表示されています。
Preview

HTML

script
クラスセレクター
クラスセレクターは、特定のclass属性を持つ要素に対し実行します。
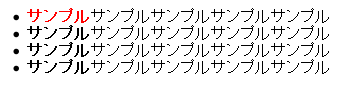
今回の場合、class属性「second」に設定されたli要素(2列目のli要素)が赤色で表示されています。
Preview

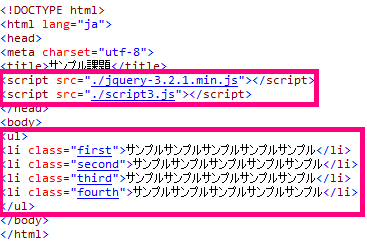
HTML

script
子孫セレクター
子孫セレクターは、複数のセレクターをスペース区切りで指定して特定の要素内の要素を変更します。
今回の場合、class属性の「first」要素の中にある「strong」要素、つまり1列目のli要素の中のstrong要素だけが赤色になります。
Preview

HTML

script
ユニバーサルグループ
ユニバーサルセレクターは、すべての要素を選択できます。
今回の場合、li要素内に含まれているすべての要素、1列目のstrong要素、2列目のem要素、3列目のspan要素が赤色で表示されます。
Preview

HTML

script
グループセレクター
グループセレクターは、複数のセレクターを(カンマ)区切りで並べて指定できます。
今回の場合、id属性が「first」の1列目のli要素と、id属性が「third」の3列目のli要素が赤色で表示されます。
Preview

HTML