jQueryを使うための準備
jQueryを利用するための準備として、ライブラリーのダウンロードが必要です。 その設置方法をご紹介します。
他にもGoogleのサーバでjQueryを使うやり方もありますが、今回はjQueryの公式サイトからダウロードする方法を 紹介していこうと思います!
準備
jQueryの導入方法としてもっともポピュラーなのが、公式サイトからライブラリー本体(javascriptファイル)
をダウンロードする方法です。
とても簡単に導入することが出来るので、以下の画像を参考にダウンロードしてみよう!!
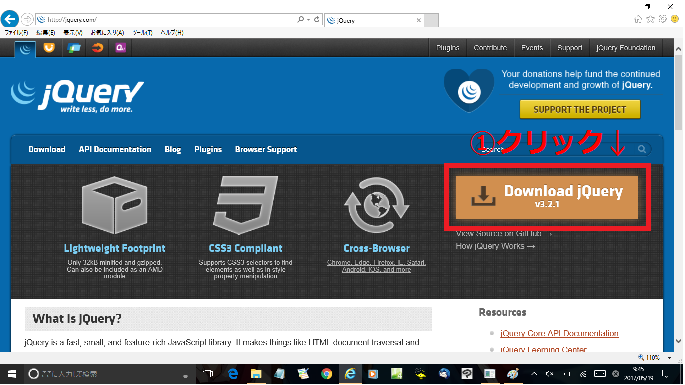
①jQuery公式サイトにアクセスし、「Download jQuery」からダウンロードページに飛ぶ
公式サイトURL→jQuery公式サイトへ

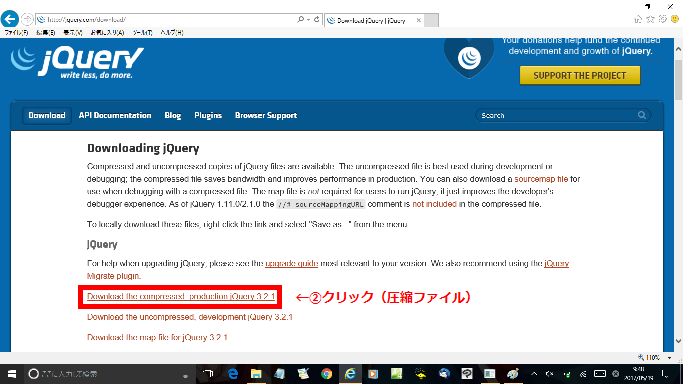
②「Download the compressed, production jQuery 3.2.1」のリンクをクリックする

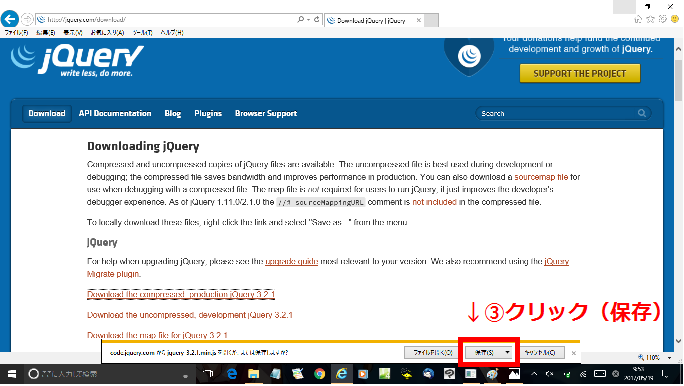
③ソースコードが表示されるので、ページに名前を付けて保存する

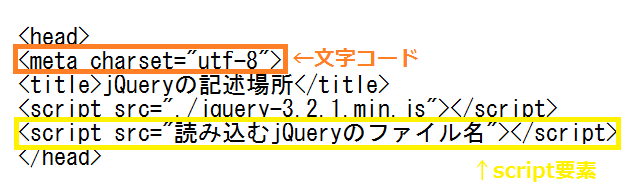
jQueryの読み込みと記述する場所
先ほどダウンロードしたjQueryのファイルはまず、使うwebサーバー内にアップロード(保存)し、
HTML内にscript要素を書いて読み込ませます。
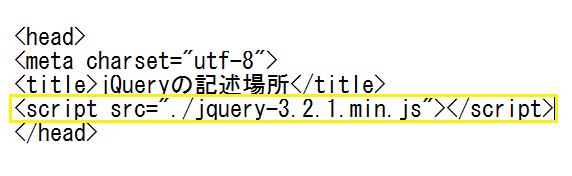
script要素はHTMLのhead要素内に記述するのが一般的です。どこに記述しても繁栄されますが、head要素内に記述する方が纏まりもあり見やすいです。
記述場所

jQueryのライブラリー本体を読みこんだら、jQueryの命令を書き込みます。
命令は、jQueryライブラリー本体を読み込んだscript要素の次に続けて記述します。
HTML内のscript要素に直接記述してもいいですが、実務上は外部ファイルに記述する方が適切です!(黄色実線)
制作したjavascriptファイルは、原則としてHTMLファイルと同じ文字コードで記述しましょう!基本的には
なんでも大丈夫ですが、サーバーと通信をする際にUTF-8以外だと文字化けを起こす可能性が高いので、特別な
理由がない限りは文字コードを揃えて作成しましょう!(オレンジ実線)
記述場所