テーブル(表)を作る
テーブルを作るには<table>タグを用います。<table>タグの中身は入れ子構造になっています。入れ子構造とはCSSの基礎知識で記述した「親要素の下位に子要素がある構造」のことで、<table>タグでは必然的にこの構造になります。
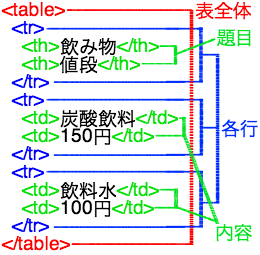
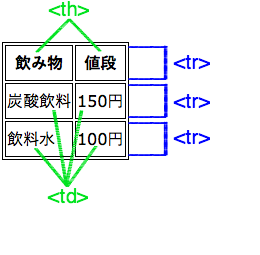
<table>が親要素となり、子要素には各行を表す<tr>タグ、またその入れ子として題目を表す<th>タグ、もしくは内容を表す<td>タグが入ります。
HTML

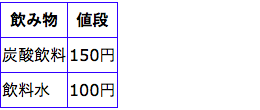
PREVIEW

テーブルの枠線を指定する
テーブルの枠線は「border」とは異なり、何も指定していない標準状態では隣接するセル同士に間隔が空いているため二重線になります。これは「table」と「th(td)」の枠線が別々に指定されているためで、セル同士の間隔を空けるか否かを指定するには「border-collapse」プロパティを用います。
「border-collapse」プロパティは、隣接するセルの枠線を重ねて表示する「collapse」か、間隔を空けて表示する「separate」のどちらかを指定します。また、枠線の太さ・線種・色は「border」プロパティを用いて指定することができます。
ここで同じプロパティを複数のセレクタに適用させたい場合、カンマ[,]でセレクタを繋げます。「border-collapse」プロパティを「collapse」と指定した時の「border」プロパティは「th」と「td」に適用させる必要があるため、セレクタは「th,td」と表記します。
CSS
- table{
- border-collapse: collapse;}
- th,td{
- border: 1px solid #00FF00;}
PREVIEW