HTMLとは?
HTML(Hyper Text Markup Language)はWebページを作成する時に使用する言語の一つで、普段見ているWebページのほとんどはこのHTMLで作られています。HTMLでは「タグ」と呼ばれる印を使って文章の意味付けをし、Webページ全体の構造を作ります。
一括りに文章といってもその中の構成を見るとそれぞれ役割によって分かれていることがわかります。例えば新聞を見てみると、頭に見出しが大きく載り、その次に小見出し、そして段落ごとに分かれた内容文、更に写真や絵など読み手がわかりやすいように構成されています。
これと同じようにWebページ上の文章をブラウザが読み込みやすくするために見出し、段落などの目印を付けるのに使用するのがHTMLの「タグ」であり、それによって構成されたものをそれぞれ「要素」と呼びます。
見出しを付ける
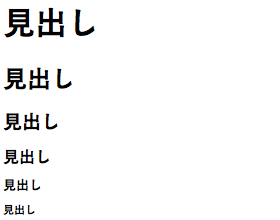
見出し(heading)は<h1>,<h2>,<h3>,...,<h6>タグで表します。テキストを開始タグ<h1>と終了タグ</h1>で挟むことにより、見出しとしてマークアップされます。
<h1>タグでを用いたテキストはブラウザが自動的に見出しと判断し、他のテキストよりも大きく、太いフォントで表されます。フォントの大きさは<h1>が最大で<h2>,<h3>,...,<h6>と順に小さくなっていきます。
HTML
- <h1>見出し</h1>
- <h2>見出し</h2>
- <h3>見出し</h3>
- <h4>見出し</h4>
- <h5>見出し</h5>
- <h6>見出し</h6>
PREVIEW

段落を作成する
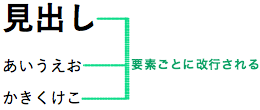
段落(paragraph)は<p>タグで表します。上記の<h1>や<p>はブロック要素と呼ばれ、テキストの前後に改行が入ります。
HTML
- <h1>見出し</h1>
- <p>あいうえお</p>
- <p>かきくけこ</p>
PREVIEW

リンク先を指定する
ページ内でリンク先を指定するには<a>タグを使います。「href=“URL”」のURL部分にリンク先を指定し、実際のWebページ上には<a>タグで挟まれたテキストが表示されます。
HTML
- <a href=
- "http://www.tuis.ac.jp/">
- 東京情報大学
- </a>
PREVIEW
画像を貼り付ける
画像(image)は<img>タグを使って表示させます。「src=“URL”」のURL部分に画像の「ファイル名」または「フォルダ名/ファイル名」を指定します。フォルダ名・ファイル名は半角英数字である必要があり、ファイル名は「png」や「jpeg」などの拡張子も含めたものになります。<img>タグはテキストを囲むことがないため終了タグは必要ありません。
HTML
- <img src="img/sample.png">
PREVIEW