挿入バーから画像を挿入
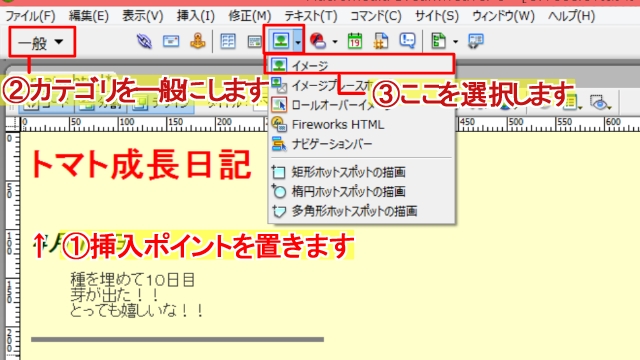
①画像を挿入したい場所に挿入ポイントを置きます
②[挿入]バーを[一般]カテゴリにします
③[挿入]バー→[イメージ]ボタンの▼をクリックして表示されるメニューから[イメージ]を選択します。
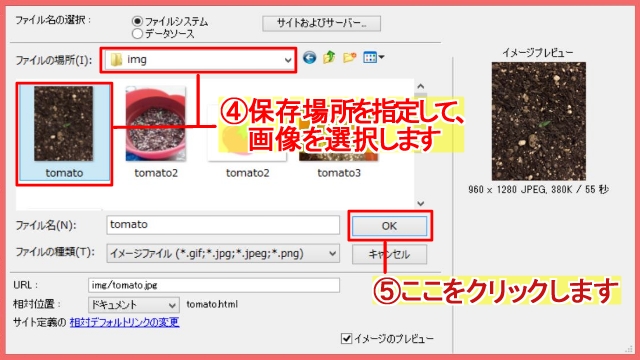
[イメージソース選択]ダイアログボックスが表示されます。

④画像ファイルを選択します
⑤[OK]をクリックします
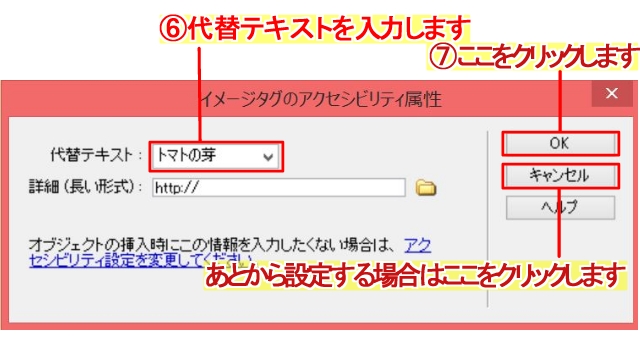
[イメージタグのアクセシビリティ属性]ダイアログボックスが表示されます

⑥[代替テキスト]に挿入する画像の説明となるテキストを入力します
(あとから設定する場合・説明しない場合は[キャンセル]をクリックします)
⑦[OK]をクリックします

これで画像が挿入されました。
[ファイル]パネルから画像を挿入
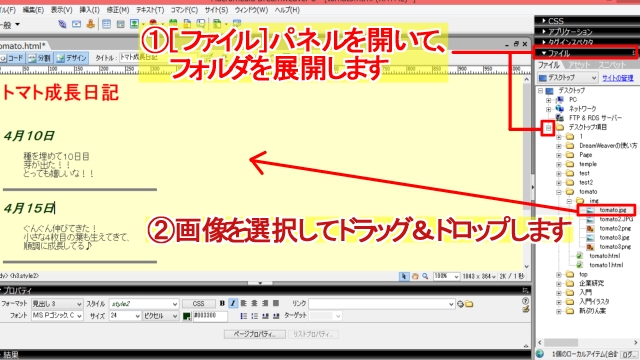
①[ファイル]パネルを開いて、ファイルを展開します
②挿入したい画像を選択してドラッグ&ドロップします
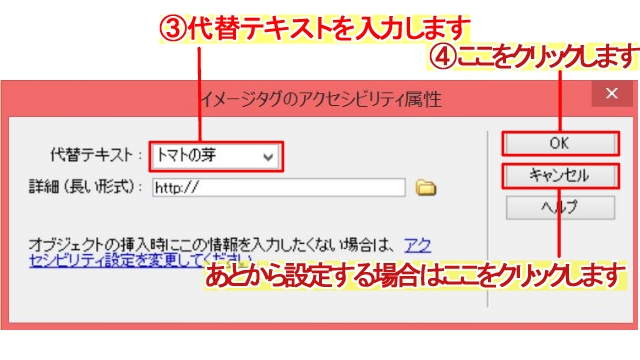
[イメージタグのアクセシビリティ属性]ダイアログボックスが表示されます

③[代替テキスト]に挿入する画像の説明となるテキストを入力します
(あとから設定する場合・説明しない場合は[キャンセル]をクリックします)
④[OK]をクリックします

これで画像が挿入されました。
代替テキストとは
代替テキストとは、ブラウザで画像が読み込まれなかった場合など、
画像の代わりに表示されるテキストのことです。
目の不自由な人が使用する音声読み上げのブラウザなどでは、
代替テキストが読み上げられます。
画像サイズの変更・移動
デザインビュー上で画像サイズを変更してみましょう。
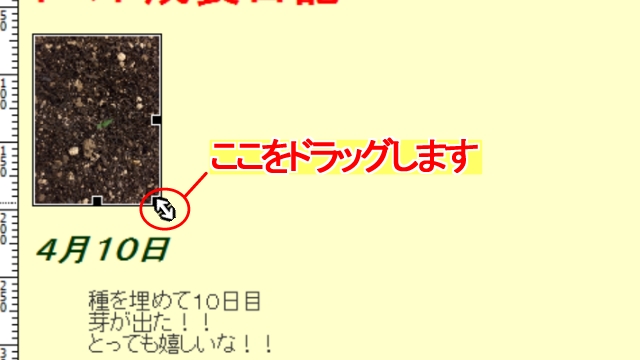
①画像サイズを変更したい画像を選択します
②[サイズ変更ハンドル]■が表示されるので、ここをドラッグしてサイズを変更します

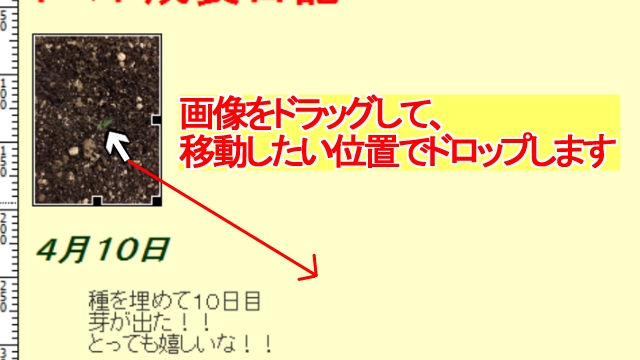
また、画像をドラッグして、移動したい位置でドロップすると画像を移動させることができます。

画像の切り抜き
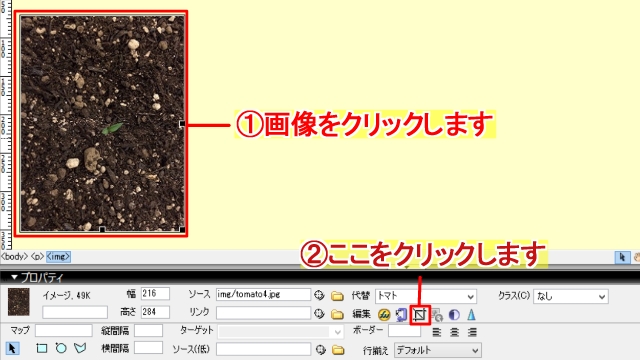
①切り抜きしたい画像を選択します
②[プロパティインスペクタ]の[切り抜き]ボタンをクリックします

③画像に切り抜き用のハンドルが表示されるので、切り抜き位置・サイズを設定します

④設定し終わったら[プロパティインスペクタ]の[切り抜き]ボタンをクリックします
これで切り抜きの設定ができました。
テキストの回り込み
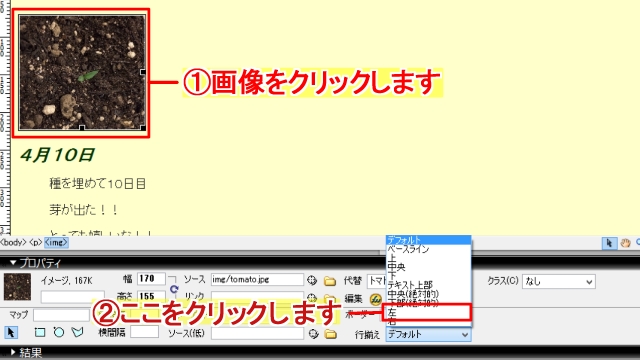
①画像をクリックします
②[プロパティインスペクタ]?[行揃え]の[右]か[左]を選択します
(ここでは左を選択しています)

画像のマージン設定
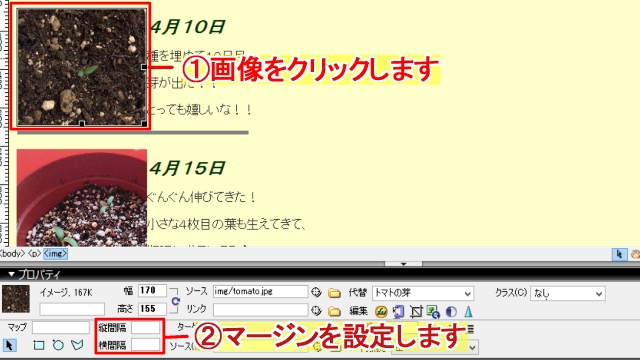
画像とテキストの間に余白を設定します。
①マージンを設定したい画像を選択します
②[プロパティインスペクタ]の[縦間隔・横間隔]を設定します
(ここでは[横間隔]を20に設定しています)

これでマージンが設定されました。