文字の色を変える
文字の色を変えるには「color」プロパティを用います。色の指定にはハッシュ[#]で始まるカラーコード、RGBカラー、redやwhiteといったカラーネームを使用できます。
CSS
- h1{color: #FF0000;}
- h2{color: rgb(0,255,0)}
- h3{color: blue;}
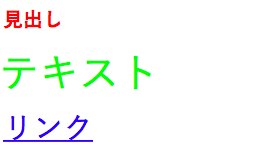
PREVIEW

文字の大きさを変える
文字の大きさを変えるには「font-size」プロパティを用います。大きさの指定には「px」や「%」などの数値を使用します。
CSS
- h1{color: #FF0000;
- h1{font-size: 20px;}
- p{color: #00FF00;
- p{font-size: 40px;}
- a{color: #0000FF;
- a{font-size: 30px;}
PREVIEW

文字の太さを変える
文字の太さを変えるには「font-weight」プロパティを用います。太さの指定には100〜900の100単位の数値、または「nomal」や「bold」などの単語を使います。「nomal」は数値で400を指定した場合と同じ太さになり、「bold」は数値で700を指定した場合と同じ太さになります。何も指定していない場合の標準状態の太さは「nomal」になります。
CSS
- h1{color: #FF0000;
- h1{font-size: 20px;
- h1{font-weight: nomal;}
- p{color: #00FF00;
- p{font-size: 40px;
- p{font-weight: bold;}
- a{color: #0000FF;
- a{font-size: 30px;
- a{font-weight: 900;}
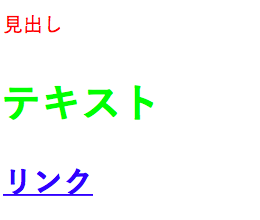
PREVIEW

文字の位置を指定する
文字の位置を指定するには「text-align」プロパティを用います。位置の変更は、左寄せにする場合は「left」、中央にする場合は「center」、右寄せにする場合には「right」を使用します。
CSS
- h1{color: #FF0000;
- h1{font-size: 20px;
- h1{text-align: left;}
- p{color: #00FF00;
- p{font-size: 40px;
- p{text-align: center;}
- a{color: #0000FF;
- a{font-size: 30px;
- a{text-align: right;}
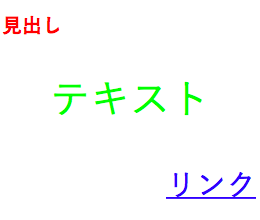
PREVIEW

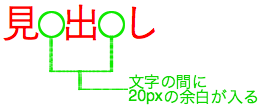
文字の間隔を指定する
文字の間隔を指定するには「letter-spacing」プロパティを用い、「px」や「%」などの数値で変更します。
CSS
PREVIEW

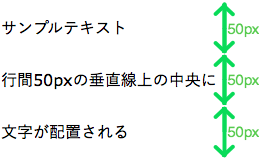
行間を指定する
行間を指定するには「line-height」プロパティを用い、「px」や「%」などの数値で変更します。
CSS
- p{line-height: 50px;}
PREVIEW