レイアウトについて
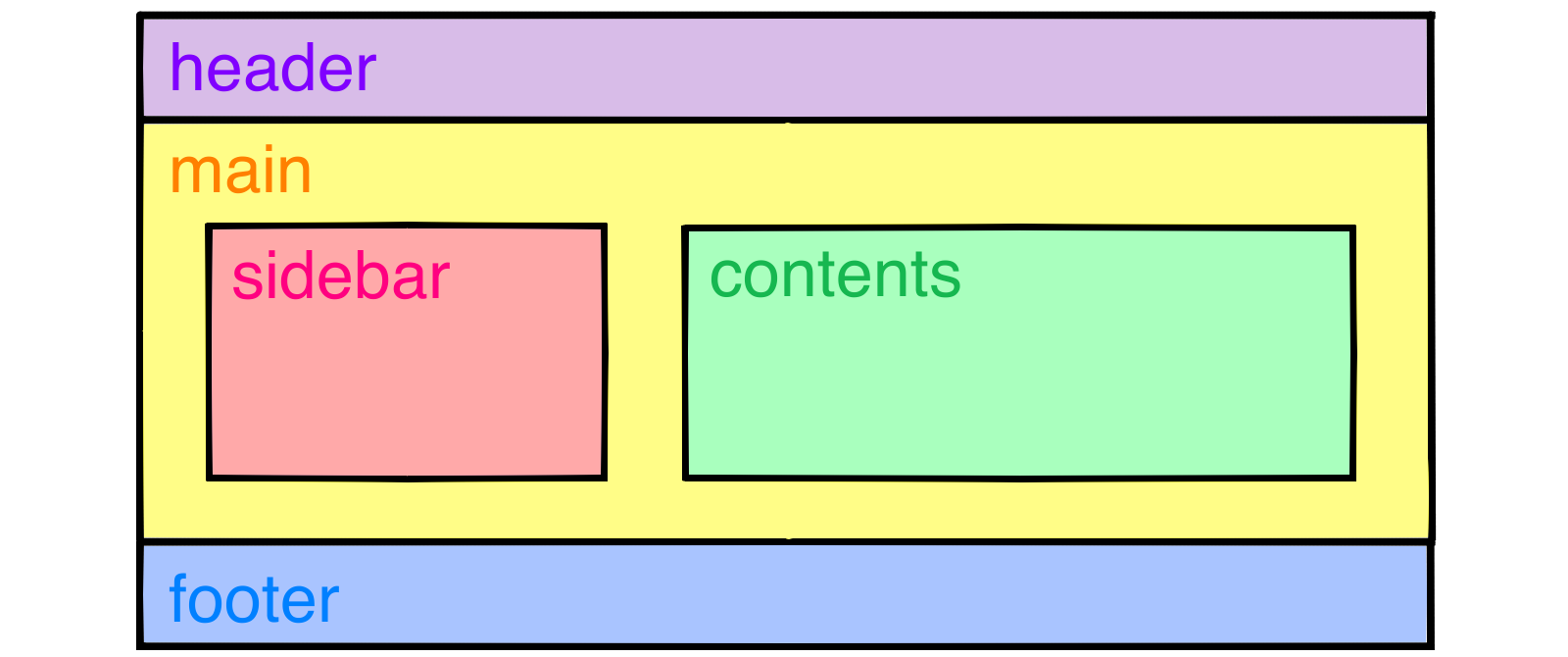
下の図のようにレイアウトを構成することによってページ全体のデザインを作ります。

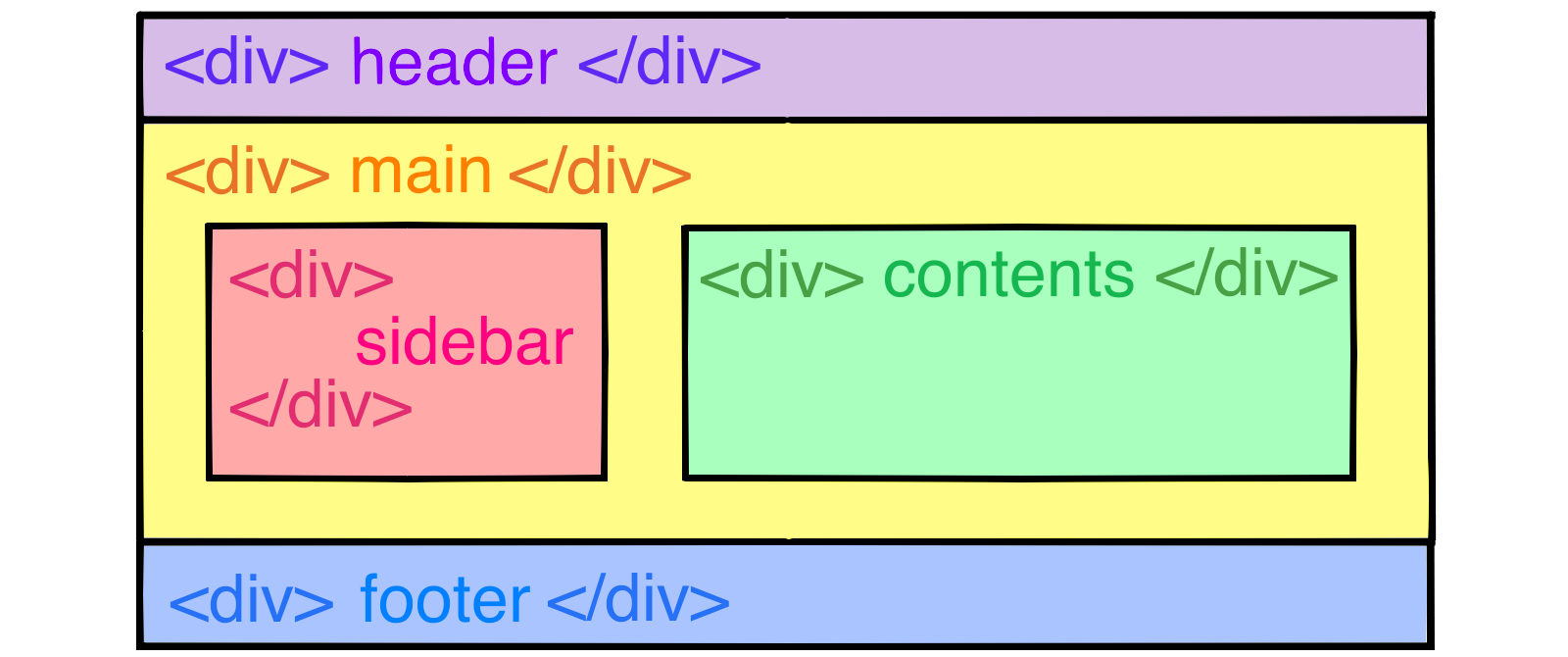
このレイアウトは<div>タグを用いて構成します。「div」とは「division」の略で、他の要素をグループ化するために使用します。
開始タグ<div>と終了タグ</div>で囲むことによって要素をグループ化することができます。上の図に<div>タグを用いると下の図のようになります。

タグに名前を付ける
タグに名前をつけるためには「class="名前"」を使用します。「class」を付けることにより、それぞれのタグを識別してCSSで装飾を適用することができるようになります。
名前の指定で使用できる文字は半角英数字・ハイフン[-]・アンダーバー[_]です。記号はクラス名の先頭と語尾には使用できず、数字は先頭に使用することができません。ここで注意したいのが英字の大文字と小文字は区別されるということです。例えばクラス名を"contents"とする時、"Contents"や"ConTents"など大文字を含むとそれぞれ別の名前と認識されてしまう場合があります。CSSが反映されていないなどの余計な問題を防ぐためにも、「全て小文字にする」や「頭文字だけ大文字にする」など自分の中で統一したルールを決めておきましょう。
HTML
- <div>タグにclassを付ける場合
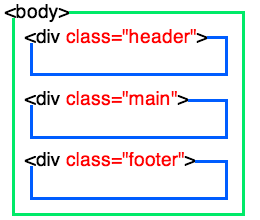
- <body>
- <div class="header"></div>
- <div class="main"></div>
- <div class="footer"></div>
- </body>
FIGURE