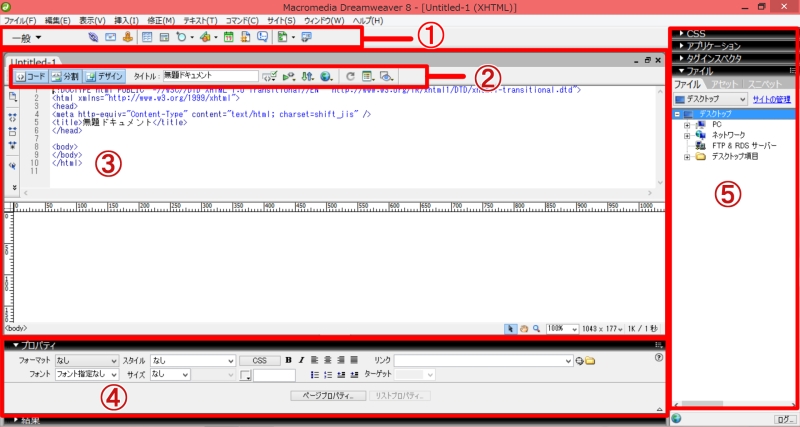
ワークスペース

①挿入バー:さまざまなオブジェクトをドキュメントに挿入できる、ショートカット的な役割を持つボタンがカテゴリ別に並んでいます。▼をクリックしてカテゴリを切り替えます。
②ドキュメントツールバー:ドキュメントのビューの切り替えや表示オプション、ブラウザのプレビューなど、ドキュメントの表示に関するボタン類があります。
③コードビュー・デザインビュー:上のコードビューでは、編集中のドキュメントのソースコードが表示されます。HTMLタグやテキストなどを直接編集できます。下のデザインビューは、編集中のドキュメントのデザインが表示されます。直接レイアウトしながら編集作業を行えます。
④プロパティインスペクタ:選択したオブジェクトやテキストのプロパティ(設定項目)の表示や変更ができます。
⑤パネルグループ:関連するパネルがグループ化され、ドッキングしています。各グループの見出しが表示されています。
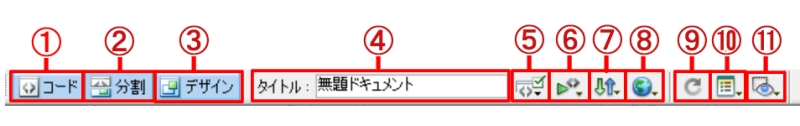
ドキュメントツールバー

①コードビューの表示:コードビューのみを表示します。
②コードビュー・デザインビューの表示:ドキュメントウィンドウを分割して同時に表示します。
③デザインビューの表示:デザインビューのみ表示します。
④タイトル:ドキュメントのタイトルが表示されてます。
⑤ブラウザチェック:エラーがあるのかチェックをしてくれる機能です。
⑥マークアップの検証:現在開いているドキュメントや、選択したタグを検証できます。
⑦ファイルの管理:ファイルのチェックイン/アウトなど、ファイル管理に関するメニューを表示します。
⑧ブラウザでのプレビュー/デバック:ブラウザでドキュメントをプレビューしたりデバックしたりできます。
⑨デザインビューの更新:コードビューでの変更をデザインビューに反映します。
⑩表示オプション:コードビュー・デザインビュー上の表示に関するオプションを選択できます。
⑪ビジュアルエイド:テーブルの幅やフレームの境界線、CSSで設定したレイアウトなど、さまざまなビジュアルエイドの表示/非表示を選択できます。